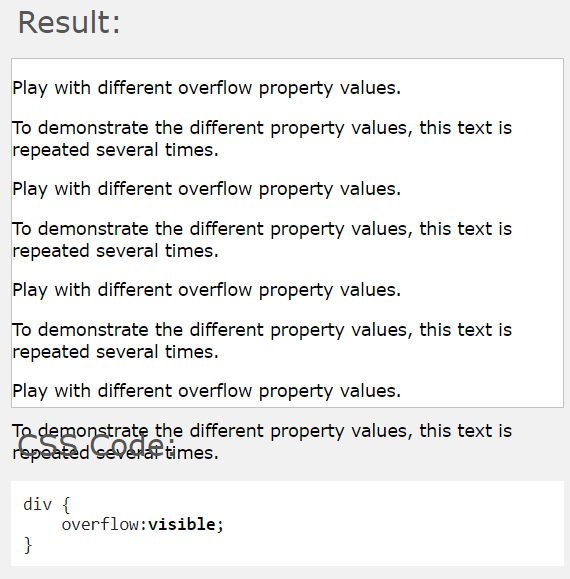
width, height, max-width, max-height 등을 설정하다 보면 내용물이 들어갈 공간이 부족한 경우가 있습니다.
이런 경우에 오버플로우를 사용해줍니다.




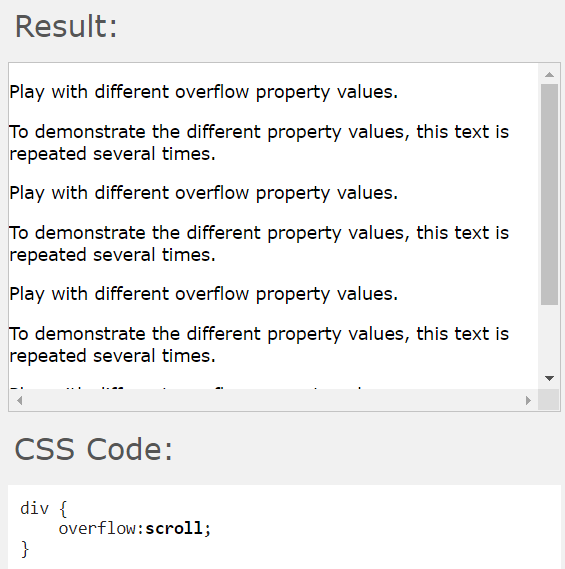
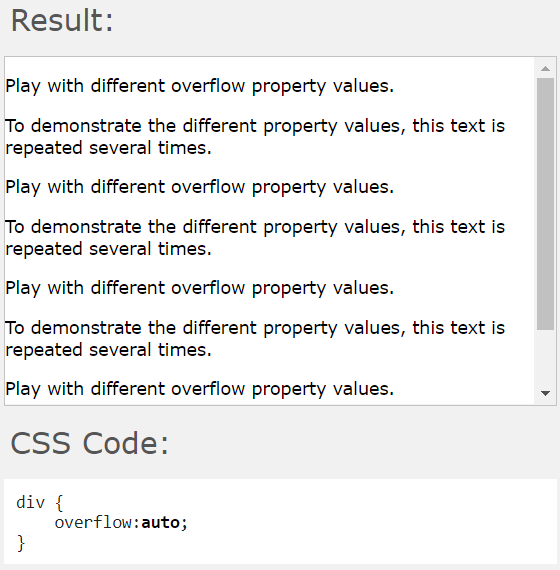
scroll과 거의 똑같은데, 한 가지 차이점이 있습니다.
scroll은 항상 스크롤바를 보여주고,
auto는 내용물이 넘쳐날 때만 스크롤바를 보여줍니다.
'HTML + CSS 시리즈🕸 > HTML & CSS 시리즈(V 1.0)' 카테고리의 다른 글
| 배경이미지 설정 방법 | HTML&CSS 시리즈 020 (0) | 2021.07.24 |
|---|---|
| 테두리 (border ) 정리!! | HTML&CSS 시리즈 020 (0) | 2021.07.24 |
| 박스 모델(padding, margin) | HTML&CSS 시리즈 018 (0) | 2021.07.24 |
| 텍스트 크기 와 폰트 설정 방법!~ | HTML&CSS 시리즈17 (1) | 2021.07.23 |
| font-weight? , 가운데 정렬이 안될때? | HTML&CSS 시리즈16 (0) | 2021.07.23 |



