텍스트 크기를 나누는 방법
-. 절대적: px (픽셀), pt (포인트)
-. 상대적: em , % (부모요소의 크기를 기준으로 하여 나타냄)
em 은 뭘까?
-> %와 비슷?하다.
* 1.5em = 150%
1 em = 100%
으로 나타냄.
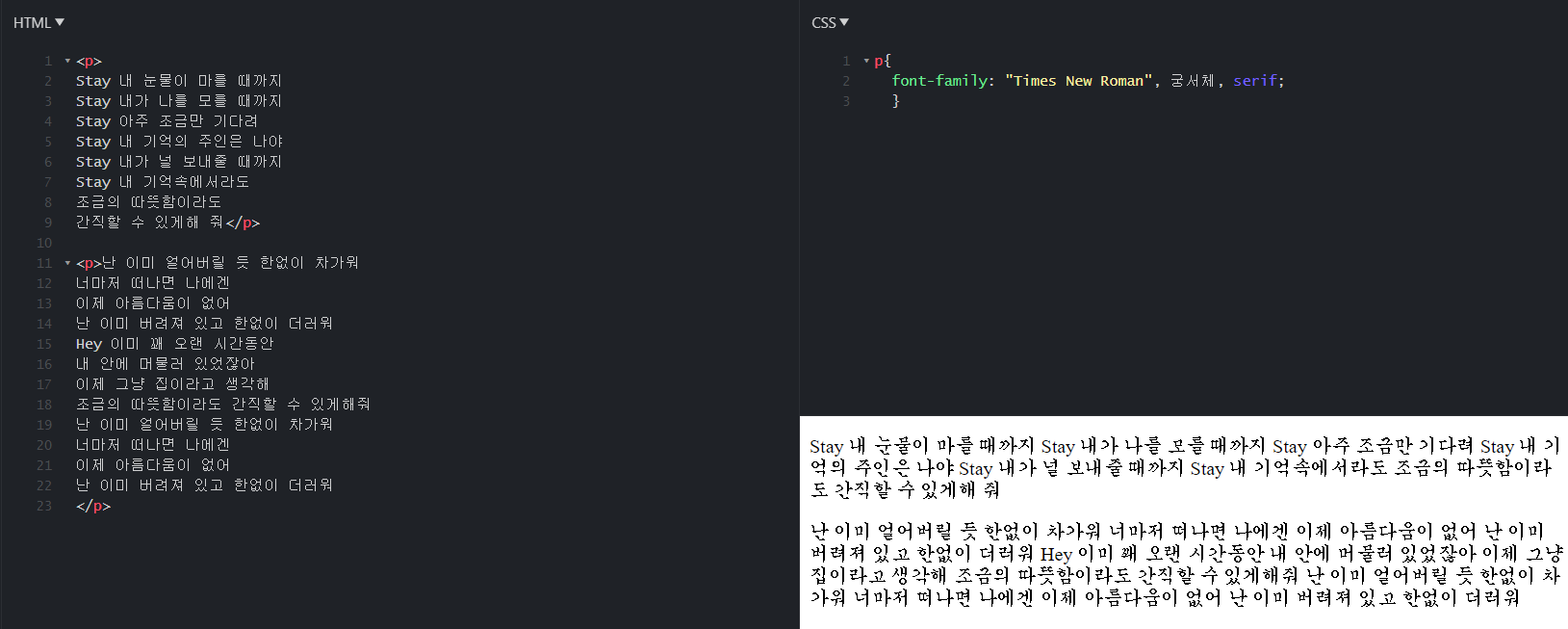
폰트 설정 방법!!

위 사진을 설명하자면,,
*css부분 설명
1. p태그의 부분을 스타일 하기 위해 p{}
2. font-family 를 이용하여 폰트를 설정한다.
3. font-family 속성의 값은 사진에서는 3가지를 입력하였다.
- 왜 3가지 입력했지?? : 3가지 폰트 모두 사용하고자하여 3가지를 쓴것이 아니라 1번째 times new roman 체가 컴퓨터내에 없다면 다음 궁서체 폰트를 그것도 없다면 다음 serif 폰트를.. 이렇게 우선순위라고 볼 수 있을 것 같다.
- 만약에 3가지 모두 다 없으면 폰트는 그냥 기본으로 설정된다.
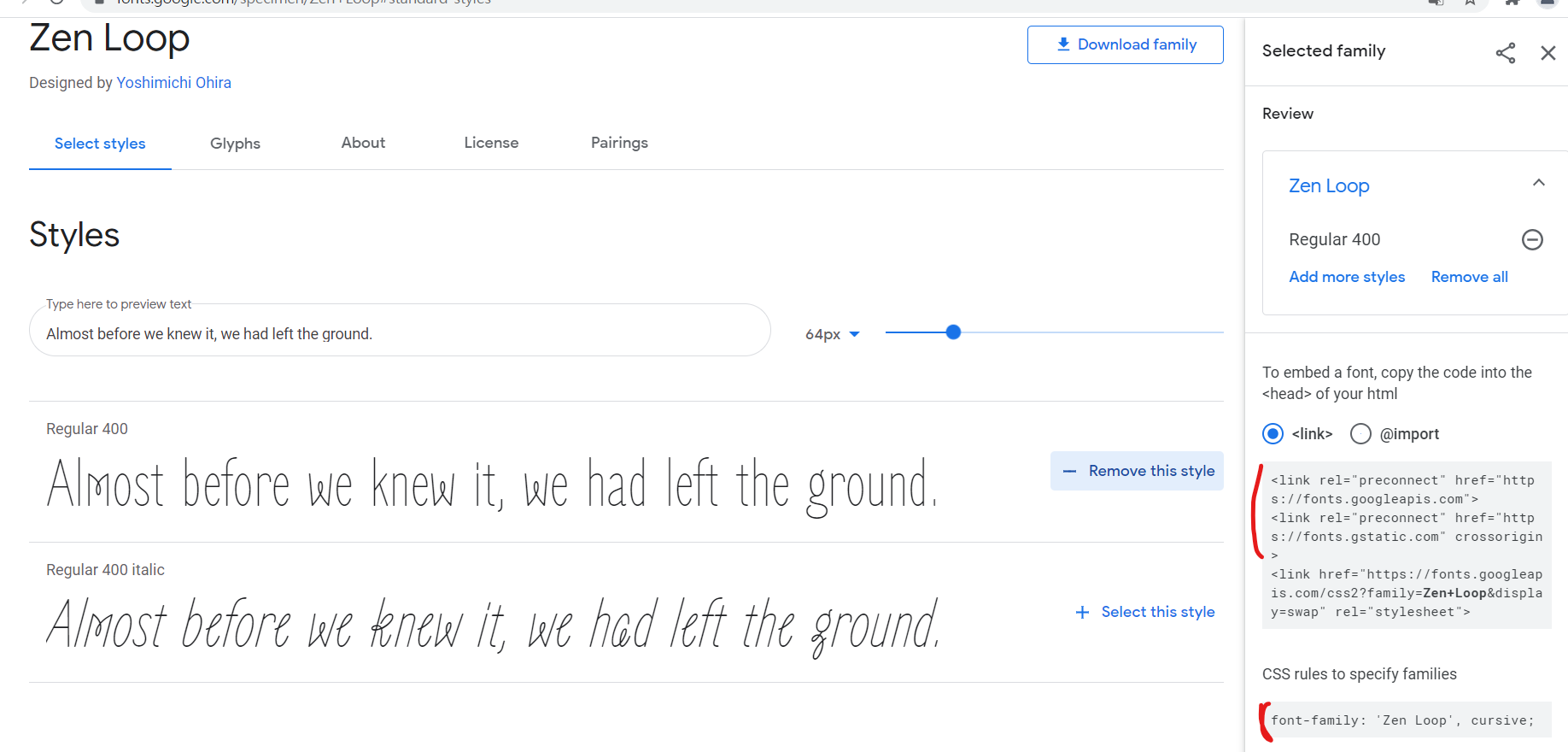
컴퓨터 내에 없는 폰트 사용하기!
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
컴퓨터내에 있는 폰트만 사용할 수 있다면 너무 제한적이다.
그렇기 때문에 위 사이트를 누르면 여러 폰트를 무료로 사용할 수 있다.

만약 한글 폰트가 필요하다면 아래 베타버젼 사이트를 들어가서 ctrl+f 를 눌러 한국어를 찾아서 사용하면 된다.
https://fonts.google.com/earlyaccess
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
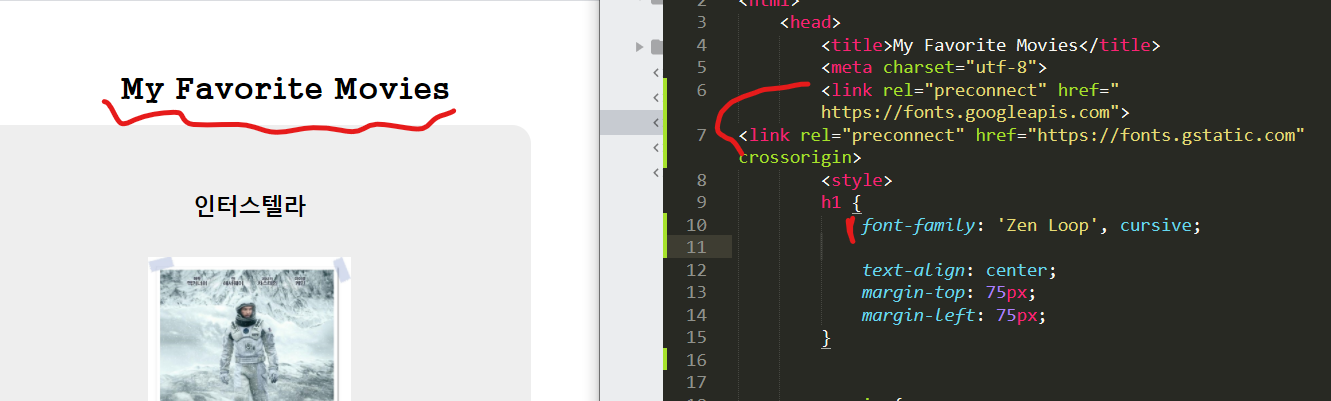
아래 사진처럼 link 에다 구글폰트에서 복사한 주소를 붙여주고
아래에 font family에는 그에 맞는 부분을 복사하여 붙여주면 된다.

'HTML + CSS 시리즈🕸 > HTML & CSS 시리즈(V 1.0)' 카테고리의 다른 글
| overflow~ | HTML&CSS 시리즈 019 (0) | 2021.07.24 |
|---|---|
| 박스 모델(padding, margin) | HTML&CSS 시리즈 018 (0) | 2021.07.24 |
| font-weight? , 가운데 정렬이 안될때? | HTML&CSS 시리즈16 (0) | 2021.07.23 |
| 꿀 팁 사이트: JSFiddle | HTML&CSS 시리즈 015 (2) | 2021.07.23 |
| 코멘트(comment) 작성 하는 방법 | HTML&CSS 시리즈 014 (0) | 2021.07.23 |



