
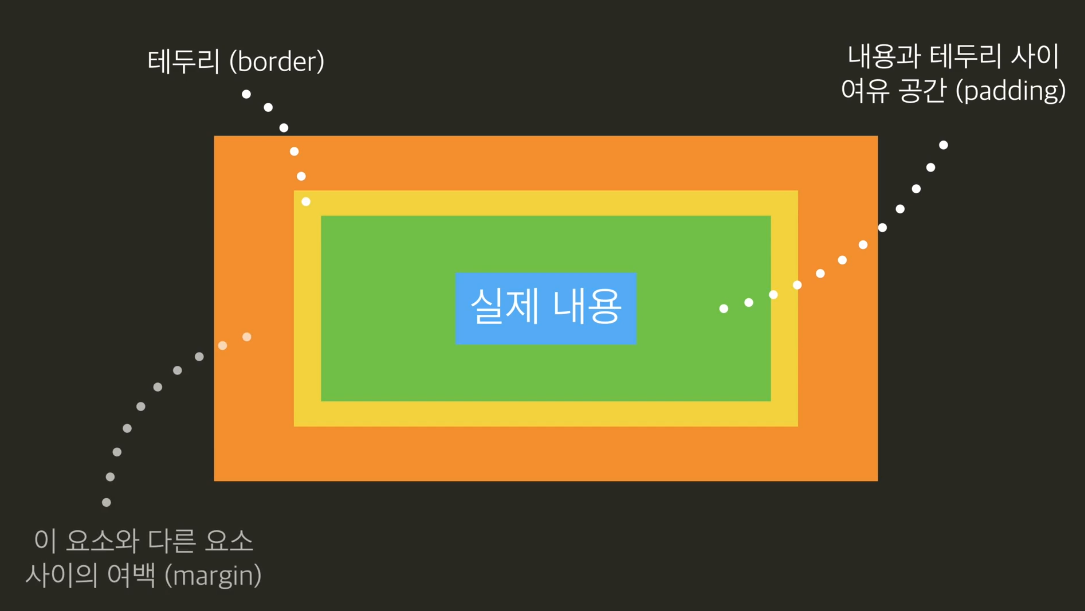
위 사진을 보면 padding 이 뭔지, margin 이 뭔지 한눈에 이해 할 수 있다.
Padding 은 내용과 테두리 사이의 '여유 공간'
Margin은 요소 주위의 여백입니다. 즉, 테두리 밖의 공간

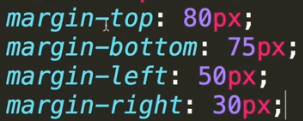
이렇게 top , bottom , left , right 로 따로 따로 힘들게 작성할 필요없이
그냥 시계 방향으로 한번에 작성할 수 도 있다. (위, 오른쪽, 아래, 왼쪽 순..)

만약 그냥 padding : 50px 만 쓴다면 , 위아래 오른쪽 왼쪽 다 50px 의 간격이 된다.
만약 padding:50px 30px 쓴다면, 위아래는 50px 간격이 되고, 오른쪽 왼쪽 간격은 30px 이 된다.

margin 의 경우도 padding 과 동일하다.
이렇게 하나씩 써도 되지만 한줄로 적을 수도 있다.

만약 그냥 margin : 50px 만 쓴다면 , 위아래 오른쪽 왼쪽 다 50px 의 간격이 된다.
만약 margin: 50px 30px 쓴다면, 위아래는 50px 간격이 되고, 오른쪽 왼쪽 간격은 30px 이 된다.

margin: auto 를 위와 같이 쓴다면 자동으로 왼쪽 오른쪽이 똑같은 간격으로 설정되어진다.
즉 가운데 정렬이 된다고 생각할 수 있다.

이것 또한 위와 같이 0 auto 로 적으면 margin-left:auto , margin-right: auto 와 같은 역할을 한다.
왜냐하면 앞에 0은 위아래 간격을 뒤에 auto 는 오른쪽 왼쪽을 뜻한다.
'HTML + CSS 시리즈🕸 > HTML & CSS 시리즈(V 1.0)' 카테고리의 다른 글
| 테두리 (border ) 정리!! | HTML&CSS 시리즈 020 (0) | 2021.07.24 |
|---|---|
| overflow~ | HTML&CSS 시리즈 019 (0) | 2021.07.24 |
| 텍스트 크기 와 폰트 설정 방법!~ | HTML&CSS 시리즈17 (1) | 2021.07.23 |
| font-weight? , 가운데 정렬이 안될때? | HTML&CSS 시리즈16 (0) | 2021.07.23 |
| 꿀 팁 사이트: JSFiddle | HTML&CSS 시리즈 015 (2) | 2021.07.23 |



