좌측 구글 창은.. 우측에서 만든 파일을 구글로 연결프로그램설정하여
ctrl + shift + i 를 누르면 된다.
또는 설정(점3개) -> 도구 더보기 -> 개발자도구

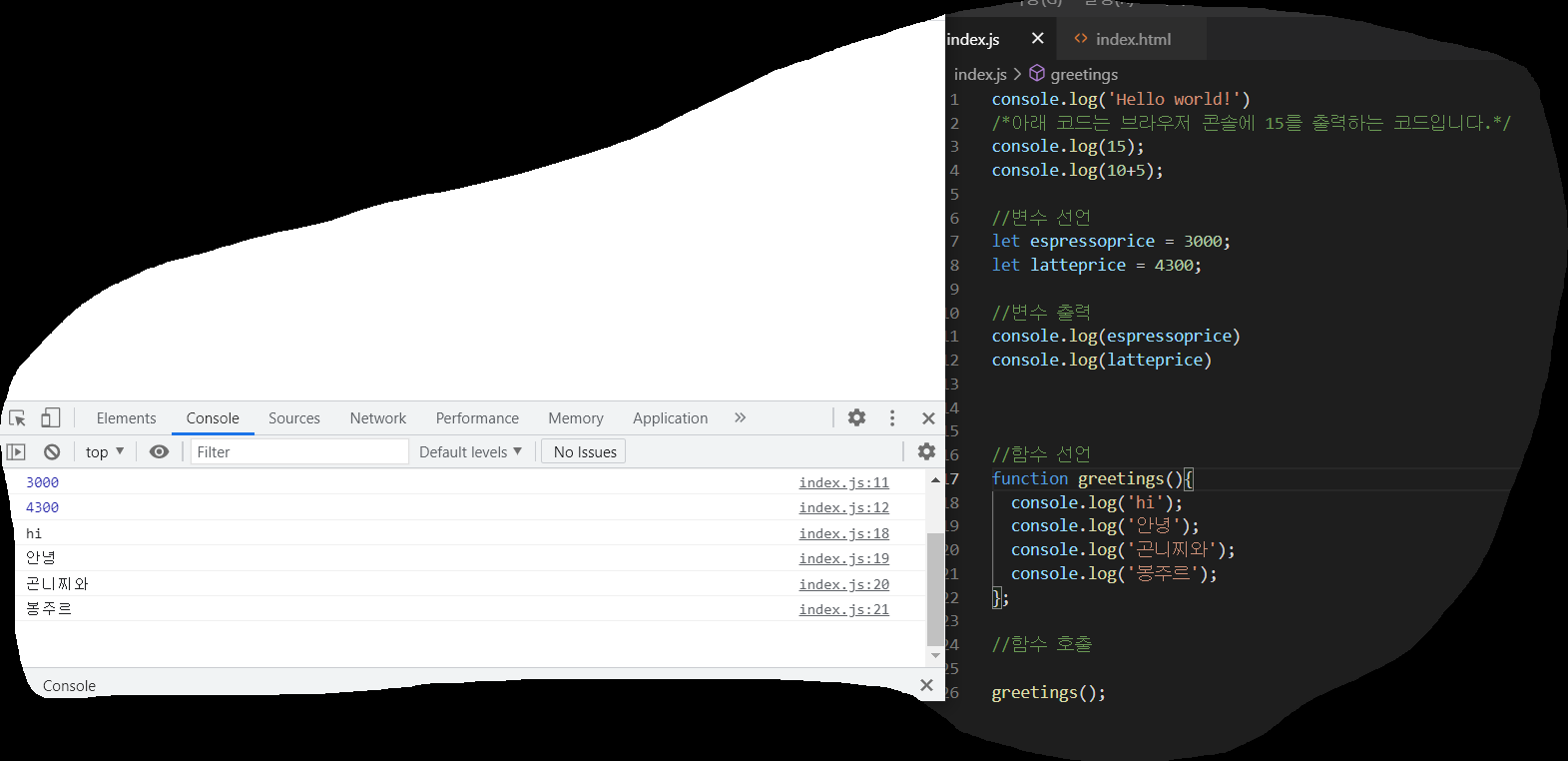
글(paragraph) 출력
console.log(" ") 이 print 문 처럼 출력하는 명령어 인것 같다.
console.log(1+1) 와 같이 입력시 계산되어 2가 출력된다. 그림에서는 15를 출력 하는 식을 만들어 보았다.
변수 선언
변수 선언은 let 을 이용하여 하는 것 같다.
let 를 적고 그다음 본인이 사용할 변수를 적어서 선언하면 된다.
그림에서는 let espressoprice = 3000; < espressoprice 는 변수 이름> 에다가 3000 이라는 값을 할당? 저장? 해준다.
변수 출력
console.log(espressoprice)를 이용하여 출력할 수 있다.
->선언한 espressoprice 변수를 출력시 할당?저장? 된 3000이라는 값이 출력 된다.
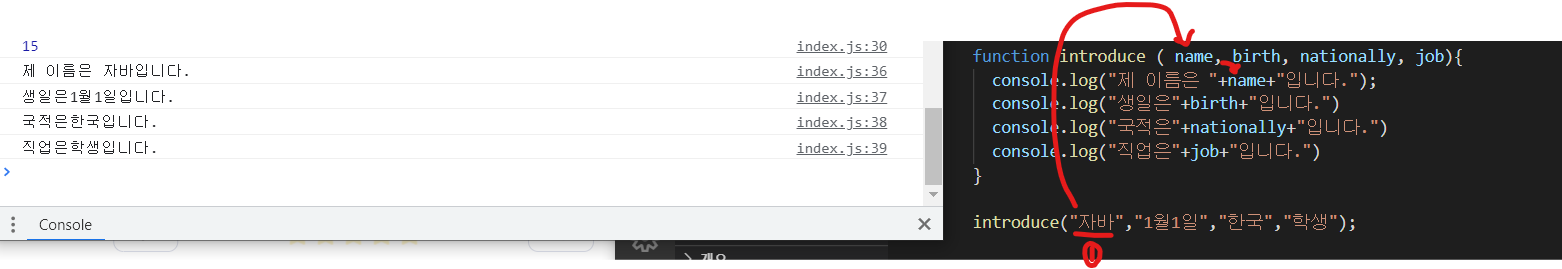
함수 선언
함수 선언시 처음에 영어로 function (함수이름) 를 적은후 함수 이름() 를 적어준다.

함수 출력
함수이름() 을 적어주면 함수내용이 출력된다.


PS : 변수 와 함수 의 사용하는 이유는 여러가지가 있겠지만 , 코드줄이 길어질 경우에 변수와 함수를 사용하면 훨씬 빠르고 편리하게 수정 및 사용 이 가능할 것 같다. 또한 가독성면? 에서도 좋을 것 같다.
'JavaScript 시리즈☕' 카테고리의 다른 글
| 🚀 null VS undefined 🚀| JavaScript 시리즈 006 (6) | 2021.08.01 |
|---|---|
| 🚀템플릿 문자열에 대해서🚀 | JavaScript 시리즈 005 (4) | 2021.08.01 |
| 🚀 형 변환 🚀 | JavaScript 시리즈 004 (0) | 2021.07.29 |
| 🚀 typeof 연산자 🚀 | JavaScript 시리즈003 (0) | 2021.07.29 |
| 🚀 VSCODE 들여쓰기 설정방법 🚀 | JavaScript 시리즈 001 (1) | 2021.07.28 |



