player 객체를 만들려면
const player = {} <- 이렇게 중괄호를 사용한다!



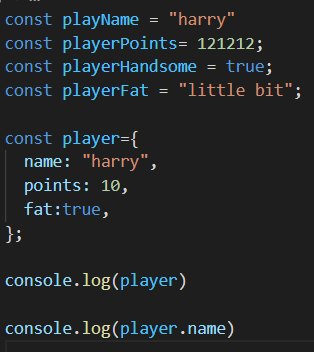
player 객체를 만든 코드이다.
const 객체이름 = {
값들을 적어준다.
}
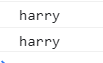
console.log() 로 객체 name 를 출력할때 ()안에 player.name 을 적어주는데
생각해보면 console.log 와 형태가 닮았다는 것을 알 수 있다.
console 객체 어딘가 log 가 있다는 것!

constant 는 수정할 수 없다고 했었다.
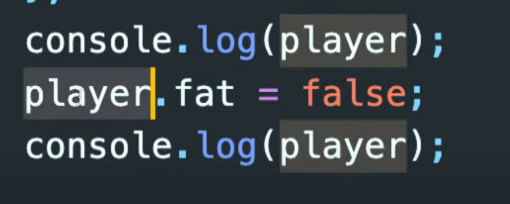
그런데 위 코드를 보면 저위에 fat을 true 로 했었는데, false 로 바꾸었더니, 에러가 발생하지 않고 false 값이 출력된다.
만약 fat = false; 라고 하면 에러가 발생하지만, 객체 안에 속성 fat의 값이 바뀌는건 에러가 발생하지 않는다고 한다.
그렇다면 객체 속성값을 나중에 수정이 가능하다는 것이다. 또한 player.lastname= couch; 이런씩으로 추가도 가능하다.
'JavaScript 시리즈☕' 카테고리의 다른 글
| 🚀음주 가능한지 계산하는 코드🚀 | JavaScript 시리즈 011 (2) | 2021.08.06 |
|---|---|
| 🚀return VS console.log() 🚀 | JavaScript 시리즈 010 (0) | 2021.08.03 |
| 🚀array (배열)🚀 | JavaScript 시리즈 008 (0) | 2021.08.02 |
| 🚀const and let 차이점 에대해!!!🚀 | JavaScript 시리즈 007 (2) | 2021.08.02 |
| 🚀 null VS undefined 🚀| JavaScript 시리즈 006 (6) | 2021.08.01 |



