반응형 그리드 - 도안

HTML
<!DOCTYPE html>
<html>
<head>
<title>반응형 그리드</title>
<meta charset="utf-8">
<link rel="stylesheet" href="css/styles.css">
</head>
<body>
<div id="div1"></div>
<div id="div2"></div>
<div id="div3"></div>
<div id="div4"></div>
<div id="div5"></div>
<div id="div6"></div>
</body>
</html>
CSS
body {
margin: 0;
}
#div1 {
background-color: #FF0000;
width: 100%;
height: 60px;
float: left;
}
#div2 {
background-color: #FFA500;
width: 100%;
height: 350px;
float: left;
}
#div3 {
background-color: #FFFF00;
width: 100%;
height: 320px;
float: left;
}
#div4 {
background-color: #008000;
width: 100%;
height: 385px;
float: left;
}
#div5 {
background-color: #0000FF;
width: 100%;
height: 200px;
float: left;
}
#div6 {
background-color: #4B0082;
width: 100%;
height: 200px;
float: left;
}
@media (min-width:768px){
div{
float: left;
}
#div2{
height: 562px;
}
#div3{
height: 282px;
}
#div4{
width: 50%;
height: 360px;
}
#div5{
width: 50%;
height: 180px;
}
#div6{
width: 50%;
height: 180px;
}
@media (min-width:992px){
div{
float: left;
}
#div2{
width: 50%;
height: 700px;
}
#div3{
width: 50%;
height: 350px;
}
#div4{
width: 25%;
height: 350px;
}
#div5{
width: 25%;
height: 175px;
}
#div6{
width: 25%;
height: 175px;
}
결과
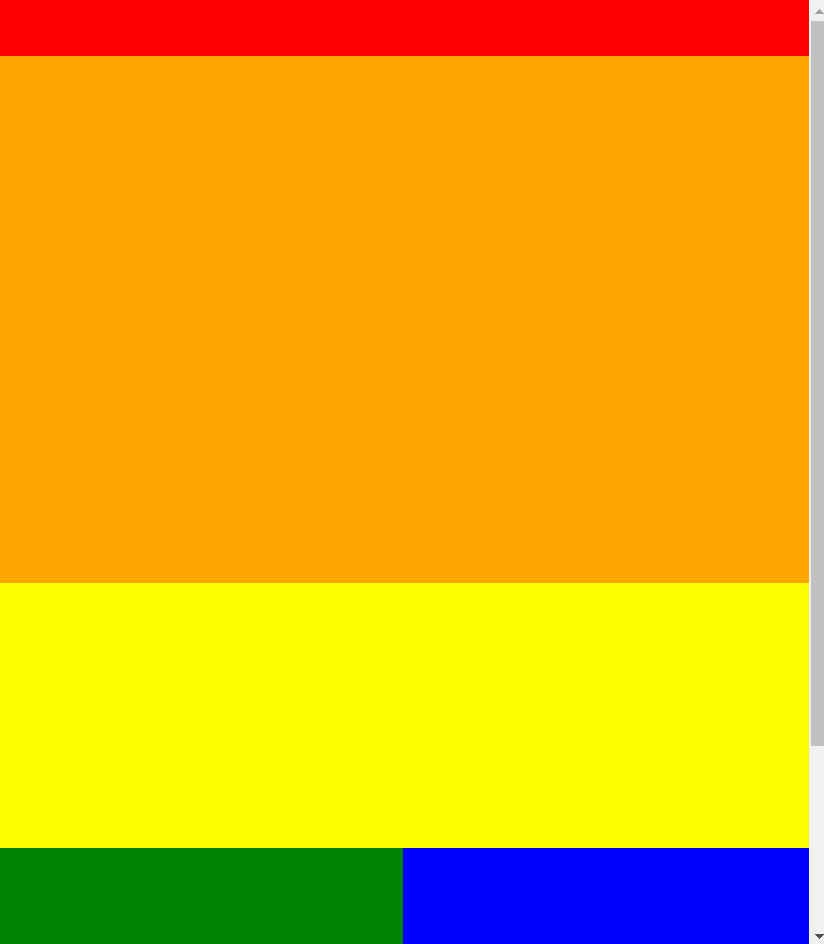
1. 모바일 모드

2. 태블릿 모드

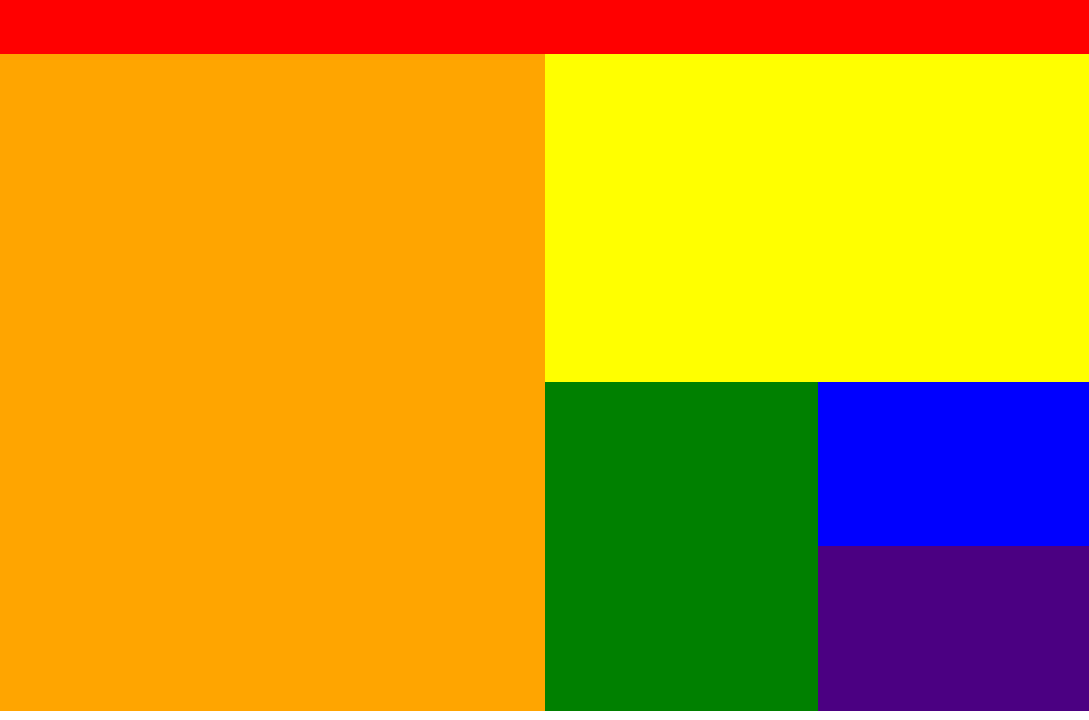
3. 데스크 탑 모드

PS : 브라우저 크기를 줄이거나 늘리면 자동으로 레이아웃이 바뀌는데 이걸 반응형 웹이라고 한다.
반응형 웹을 만들면 따로 태블릿, 모바일 버젼의 웹을 만들지 않아도 된다는 장점이 있다.
'HTML + CSS 시리즈🕸 > HTML & CSS 시리즈(V 1.0)' 카테고리의 다른 글
| bootstrap(부트스트랩) 에 대해 | HTML&CSS 시리즈 024 (2) | 2021.07.28 |
|---|---|
| 쇼핑몰 사이트 만들기 | HTML&CSS 시리즈 022 (4) | 2021.07.28 |
| 배달 메뉴 웹사이트 만들기 | HTML&CSS 시리즈 021 (5) | 2021.07.27 |
| 배경이미지 설정 방법 | HTML&CSS 시리즈 020 (0) | 2021.07.24 |
| 테두리 (border ) 정리!! | HTML&CSS 시리즈 020 (0) | 2021.07.24 |



