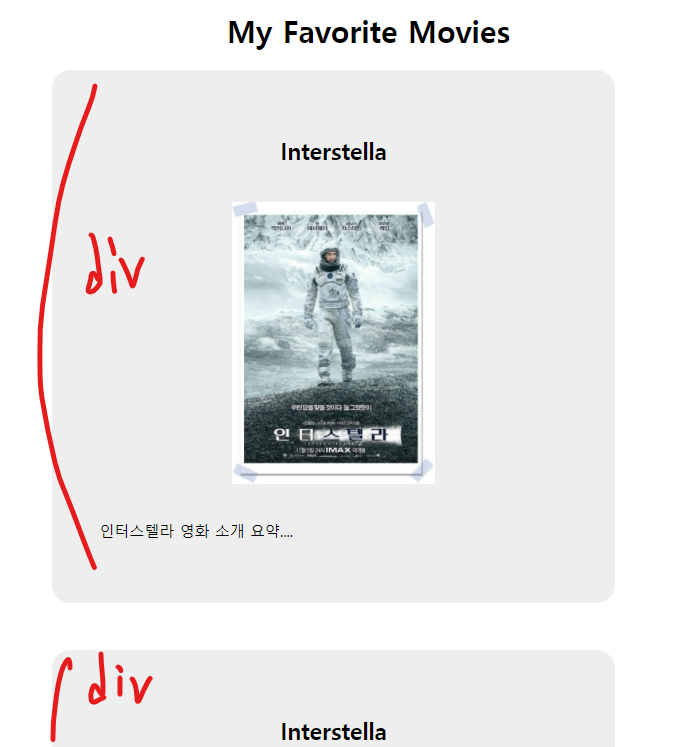
div 태그 를 설명하기 위해 먼저 영화 소개하는 웹사이트를 예시로 들어 보겠다.

어떤 내용을 감싸주고 싶을때 사용한다. => 요소와 요소를 감싸주는 역할을 한다.
div 태그로 각각의 영화를 감싸면서 가독성을 높여준다.
위 사이트 코드는 아래와 같다.
<!DOCTYPE html>
<html>
<head>
<title>My Favorite Movies</title>
<meta charset="utf-8">
<style>
h1 {
text-align: center;
margin-top: 75px;
margin-left: 75px;
}
.movie {
background-color: #eee;
border-radius: 20px;
margin-bottom: 50px;
padding: 50px;
width: 500px;
margin-left:auto;
margin-right:auto;
}
.movie .title {
text-align: center;
}
.movie .poster {
display: block;
margin-left: auto;
margin-right: auto;
margin-top: 40px;
margin-bottom: 40px;
}
}
</style>
</head>
<body>
<h1>My Favorite Movies</h1>
<div class="movie">
<h2 class="title"> Interstella
</h2>
<img class="poster" src="https://mblogthumb-phinf.pstatic.net/MjAxNjExMDhfMjA5/MDAxNDc4NTkwNTg1NjM5.5hOGA5ZNRXkFc4J3Lzn_19r5FwyNYMHqDyavJP4jt94g.N4nrWXvYdpG_3FI52n46wSe0C47Y2ssLcatYFLukERAg.JPEG.villa-seedae/villa-seedae_%EC%9D%B8%ED%84%B0%EC%8A%A4%ED%85%94%EB%9D%BC_%ED%8F%AC%EC%8A%A4%ED%84%B0_002.jpg?type=w800" height="300">
<p class="summary"> 인터스텔라 영화 소개 요약....</p>
</div>
<div class="movie">
<h2 class="title"> Interstella
</h2>
<img class="title" src="https://mblogthumb-phinf.pstatic.net/MjAxNjExMDhfMjA5/MDAxNDc4NTkwNTg1NjM5.5hOGA5ZNRXkFc4J3Lzn_19r5FwyNYMHqDyavJP4jt94g.N4nrWXvYdpG_3FI52n46wSe0C47Y2ssLcatYFLukERAg.JPEG.villa-seedae/villa-seedae_%EC%9D%B8%ED%84%B0%EC%8A%A4%ED%85%94%EB%9D%BC_%ED%8F%AC%EC%8A%A4%ED%84%B0_002.jpg?type=w800" height="300">
<p class="summary"> 인터스텔라 영화 소개 요약....</p>
</div>
<div class="movie">
<h2 class="title"> Interstella
</h2>
<img class="title" src="https://mblogthumb-phinf.pstatic.net/MjAxNjExMDhfMjA5/MDAxNDc4NTkwNTg1NjM5.5hOGA5ZNRXkFc4J3Lzn_19r5FwyNYMHqDyavJP4jt94g.N4nrWXvYdpG_3FI52n46wSe0C47Y2ssLcatYFLukERAg.JPEG.villa-seedae/villa-seedae_%EC%9D%B8%ED%84%B0%EC%8A%A4%ED%85%94%EB%9D%BC_%ED%8F%AC%EC%8A%A4%ED%84%B0_002.jpg?type=w800" height="300">
<p class="summary"> 인터스텔라 영화 소개 요약....</p>
</div>
</body>
</html>
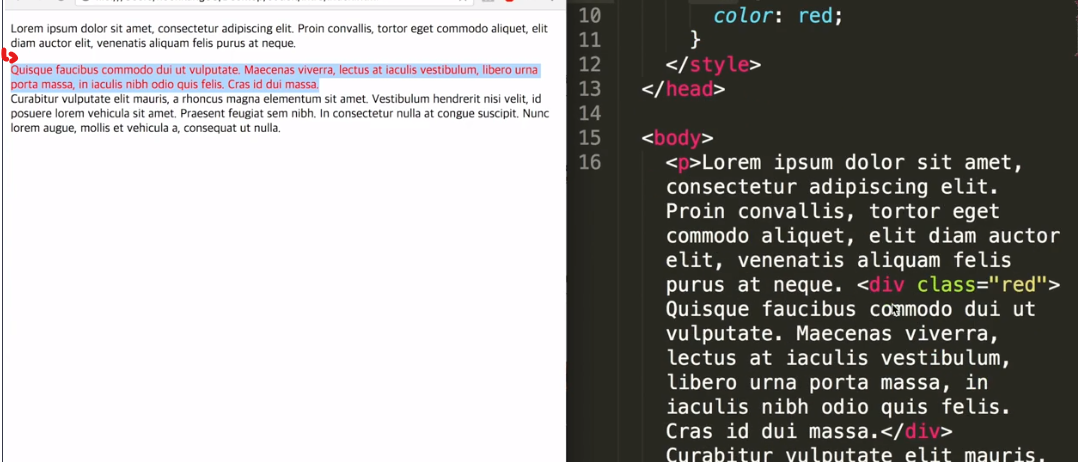
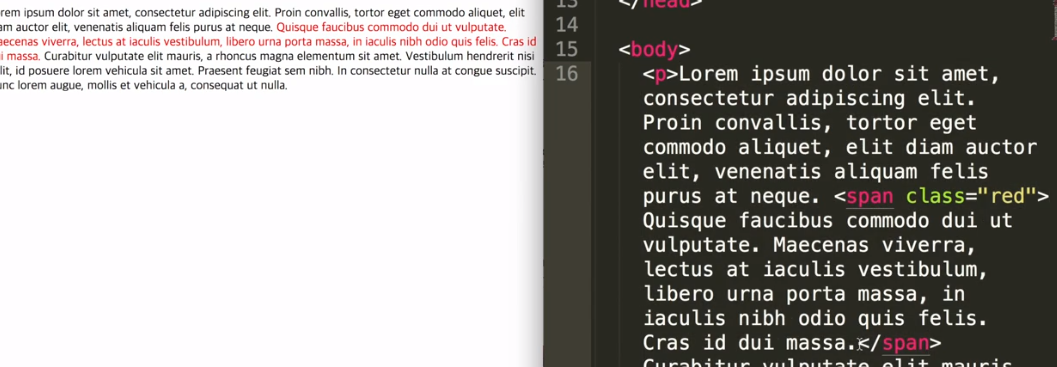
div 태그와 비슷한 span 태그!
요소와 요소를 감싸준다는 점이 똑같지만 결정적인 큰 차이점이 있다.
그것은 바로
div 태그는 새로운 줄로 간 다음 요소를 묶어준다면
span 태그는 원래 있던 글의 위치에 영향을 주지 않는다.


위 두 사진을 비교해보면 쉽게 알아 차릴 수 있다.
'HTML + CSS 시리즈🕸 > HTML & CSS 시리즈(V 1.0)' 카테고리의 다른 글
| 꿀 팁 사이트: JSFiddle | HTML&CSS 시리즈 015 (2) | 2021.07.23 |
|---|---|
| 코멘트(comment) 작성 하는 방법 | HTML&CSS 시리즈 014 (0) | 2021.07.23 |
| ID ? 사용법 뭐야~ | HTML & CSS 시리즈 012 (2) | 2021.07.23 |
| 클래스(CLASS) 를 알고 싶다면? | HTML & CSS 시리즈 011 (2) | 2021.07.23 |
| 유명 인물을 소개하는 간단한 사이트를 만들어보기 | HTML & CSS 시리즈 010 (0) | 2021.07.23 |



