요즘 사이트 UI 를 살펴보니 이렇게 위아래로 뒷배경 색을 다르게 한뒤, 그 색이 구분되는 선 위에 카드 UI를 위치시켜서 아래와 같은 일종의 "분할 배경" 또는 "구분선 카드 UI" 디자인을 자주 사용하는것을 알 수 있었다.
chatgpt 를 사용하여 만들어보자.
저의 코드 결과를 알아내기 위한 질문 과정이였습니다.
1. 뒤에 배경을 2:8 비율로 배경색을 나누고 그 위에 카드형 UI로 뛰우고 싶습니다.
2. 위 아래로 배경색을 나누세요
3. 뒷 배경 나눠지는 부분에 카드를 위치시켜주세요.
4. 뒷 배경을 위아래로 나누고, 나눠지는 선 위에 카드를 배치시켜주세요.
5. 그치만 아직 제가 원하는대로 되지 않았습니다. 카드 를 맨 앞으로 위치시켜서 카드 뒤에 배경이 나오도록 해주세요
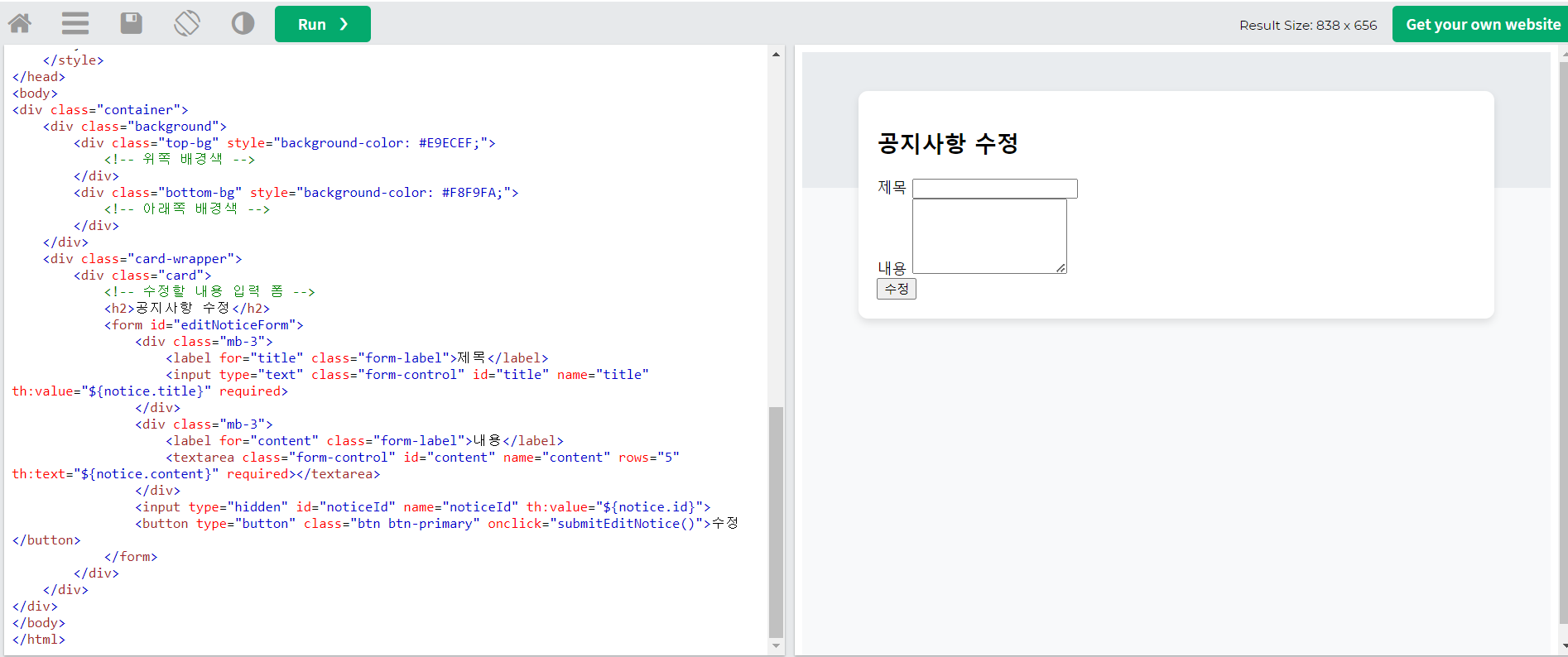
결과

코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>공지사항 수정</title>
<link rel="stylesheet" href="/css/styles.css">
<link rel="stylesheet" href="/css/notice/notice-edit.css">
<!-- Bootstrap core JS-->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://cdn.startbootstrap.com/sb-forms-latest.js"></script>
<!-- CSRF 로 인한 403 에러 문제 해결 -->
<meta name="_csrf" th:content="${_csrf.token}"/>
<meta name="_csrf_header" th:content="${_csrf.headerName}"/>
<style>
/* 배경을 위 아래로 나누고 카드를 맨 앞으로 위치시키는 스타일 */
.container {
position: relative;
width: 100%;
height: 100vh;
overflow: hidden;
}
.background {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
}
.top-bg, .bottom-bg {
flex: 1;
}
.card-wrapper {
position: relative;
z-index: 1; /* 카드를 맨 앞으로 위치시킴 */
display: flex;
justify-content: center;
align-items: center;
height: 100%;
}
.card {
width: 80%;
padding: 20px;
background-color: white;
border-radius: 10px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
}
</style>
</head>
<body>
<div class="container">
<div class="background">
<div class="top-bg" style="background-color: #E9ECEF;">
<!-- 위쪽 배경색 -->
</div>
<div class="bottom-bg" style="background-color: #F8F9FA;">
<!-- 아래쪽 배경색 -->
</div>
</div>
<div class="card-wrapper">
<div class="card">
<!-- 수정할 내용 입력 폼 -->
<h2>공지사항 수정</h2>
<form id="editNoticeForm">
<div class="mb-3">
<label for="title" class="form-label">제목</label>
<input type="text" class="form-control" id="title" name="title" th:value="${notice.title}" required>
</div>
<div class="mb-3">
<label for="content" class="form-label">내용</label>
<textarea class="form-control" id="content" name="content" rows="5" th:text="${notice.content}" required></textarea>
</div>
<input type="hidden" id="noticeId" name="noticeId" th:value="${notice.id}">
<button type="button" class="btn btn-primary" onclick="submitEditNotice()">수정</button>
</form>
</div>
</div>
</div>
</body>
</html>
위 코드에서는 .container 클래스를 사용하여 전체 배경을 감싸고, 배경을 위 아래로 나누는 .background 클래스를 추가했습니다. 카드를 맨 앞으로 위치시키기 위해 카드를 감싸는 .card-wrapper 클래스에 z-index: 1; 속성을 추가했습니다. 이렇게 하면 카드가 배경 위에 표시됩니다.
비율을 수정하고 싶다면!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>공지사항 수정</title>
<link rel="stylesheet" href="/css/styles.css">
<link rel="stylesheet" href="/css/notice/notice-edit.css">
<!-- Bootstrap core JS-->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://cdn.startbootstrap.com/sb-forms-latest.js"></script>
<!-- CSRF 로 인한 403 에러 문제 해결 -->
<meta name="_csrf" th:content="${_csrf.token}"/>
<meta name="_csrf_header" th:content="${_csrf.headerName}"/>
<style>
/* 배경을 위 아래로 나누고 카드를 맨 앞으로 위치시키는 스타일 */
.container {
position: relative;
width: 100%;
height: 100vh;
overflow: hidden;
}
.background {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
}
.top-bg, .bottom-bg {
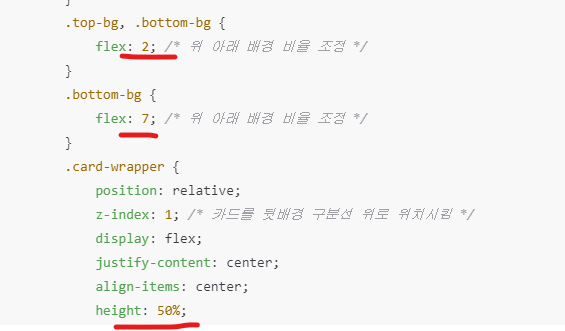
flex: 2; /* 위 아래 배경 비율 조정 */
}
.bottom-bg {
flex: 7; /* 위 아래 배경 비율 조정 */
}
.card-wrapper {
position: relative;
z-index: 1; /* 카드를 뒷배경 구분선 위로 위치시킴 */
display: flex;
justify-content: center;
align-items: center;
height: 50%;
}
.card {
width: 80%;
padding: 20px;
background-color: white;
border-radius: 10px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
}
</style>
</head>
<body>
<div class="container">
<div class="background">
<div class="top-bg" style="background-color: #E9ECEF;">
<!-- 위쪽 배경색 -->
</div>
<div class="bottom-bg" style="background-color: #F8F9FA;">
<!-- 아래쪽 배경색 -->
</div>
</div>
<div class="card-wrapper">
<div class="card">
<!-- 수정할 내용 입력 폼 -->
<h2>공지사항 수정</h2>
<form id="editNoticeForm">
<div class="mb-3">
<label for="title" class="form-label">제목</label>
<input type="text" class="form-control" id="title" name="title" th:value="${notice.title}" required>
</div>
<div class="mb-3">
<label for="content" class="form-label">내용</label>
<textarea class="form-control" id="content" name="content" rows="5" th:text="${notice.content}" required></textarea>
</div>
<input type="hidden" id="noticeId" name="noticeId" th:value="${notice.id}">
<button type="button" class="btn btn-primary" onclick="submitEditNotice()">수정</button>
</form>
</div>
</div>
</div>
</body>
</html>
이 3부분을 조금씩 수정하여 확인해보세요.

위 코드를 복사해서
https://www.w3schools.com/css/tryit.asp?filename=trycss_editor
W3Schools online HTML editor
The W3Schools online code editor allows you to edit code and view the result in your browser
www.w3schools.com
여기에 코드 부분에 붙여넣어서 실행시켜보세요. 빠르고 간편하게 실행결과를 확인해 볼 수 있습니다.

'HTML + CSS 시리즈🕸' 카테고리의 다른 글
| 간단한 로그인 페이지 _ HTML (3) | 2022.11.20 |
|---|
