링크! 정말 웹페이지 만들때 중요하다!
링크 어떻게 생성해주는데??

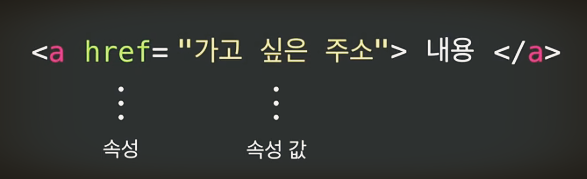
위 사진처럼 아래와 같이 입력 해줄수 있다.
<a href="주소 입력"> go there ~ </a>
주소입력 란에는 클릭시 들어가고 싶은 링크를 걸어두면 된다.
뭐 예를 들어 구글로 가고 싶다!
그렇다면
<a href="http://google.com"> google </a>이와 같이 작성할 수 있다.
그런데 이렇게 작성하게 된다면 새창이 아닌 사용중인 창에서 구글로 바뀌게 되는데 이걸 불편해 하는 사용자들이 꽤 있다. (쓴이도 불편함)
그렇다면 새로운 링크클릭시 새로운 창으로 연결하는 방법이 뭔데?
<a href="http://google.com" target="_blank"> google </a>target="_blank" 이걸 연결하고 싶은 주소 뒤에 추가 해주면된다.
응용해보자! 다른 페이지로 넘어갔다가 돌아왔다가 하는 방법!!! 뭐야뭐야
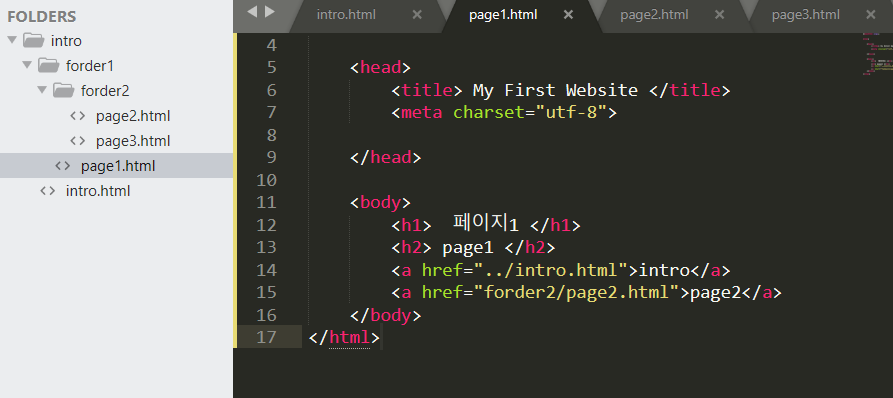
그러면 응용해서 이처럼 메인페이지에서 다른 페이지로 넘어갔다가 다시 돌아오게 만들수도 있다.

../ 는 상위 폴더로 이동한다.
/ (슬래시) 는 하위 폴더로 이동한다.
위 두가지와 <a href 를 응용하면
아래 코드와 같이 만들어 줄수 있다.
<a href="http://google.com" target="_blank"> 구글로 가기 </a>
<a href="forder1/page1.html">page 1</a>
<a href="forder1/forder2/page2.html">page 2</a>
<a href="forder1/forder2/page3.html">page 3</a>
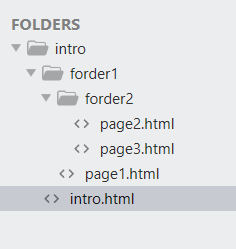
트리 구조를 보면
intro 폴더안: intro.html
forder1 폴더 안에 : page1.html
forder2 폴더 안에 : page2.html 와 page3.html
이렇게 구성되어있다.

'HTML + CSS 시리즈🕸 > HTML & CSS 시리즈(V 1.0)' 카테고리의 다른 글
| 유명 인물을 소개하는 간단한 사이트를 만들어보기 | HTML & CSS 시리즈 010 (0) | 2021.07.23 |
|---|---|
| 이미지 넣기 | HTML & CSS 시리즈 009 (2) | 2021.07.22 |
| 옵셔널 태그 이건 또 뭐야? | HTML & CSS 시리즈 007 (5) | 2021.07.22 |
| 들여쓰기? 그게 뭔데? | HTML&CSS 시리즈 006 (0) | 2021.07.22 |
| CSS 무엇인가? | HTML & CSS 시리즈 005 (0) | 2021.07.22 |



