1.웹 소켓이란?🖥💻
두 프로그램 간의 메시지를 교환하기 위한 통신 방법중 하나입니다.
현재 인터넷 환경(HTML5)에서 많이 사용되는 기술이다.
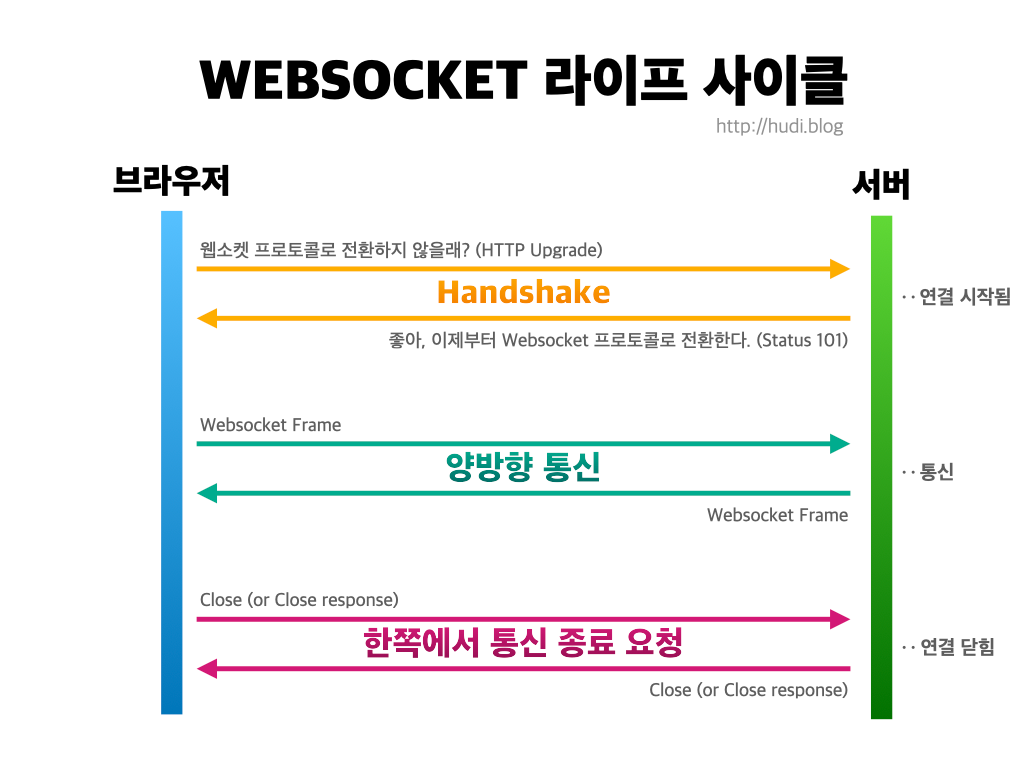
아래 사진은 웹 소켓 동작원리 에 대한 사진을 구글링중 정말 한 눈에 이해하기 쉽게 만들어진 사진이 있어
가져 왔습니다.

2. 웹 소켓의 특징
- 양방향 통신 (Full - Duplex)
: 데이터 송수신을 동시에 처리할 수 있는 통신 방법
: 클라이언트와 서버가 서로에게 원할 때 데이터를 주고 받을 수 있습니다.
: 통상적인 HTTP 통신은 Client 가 요청을 보내는 경우에만 Server가 응답하는 단방향 통신입니다.
- 실시간 네트워킹 (Real Time - Networking)
: 웹 환경에서 연속된 데이터를 빠르게 노출
ex) 채팅, 주식, 비디오 데이터
여러 단말기에 빠르게 데이터를 교환
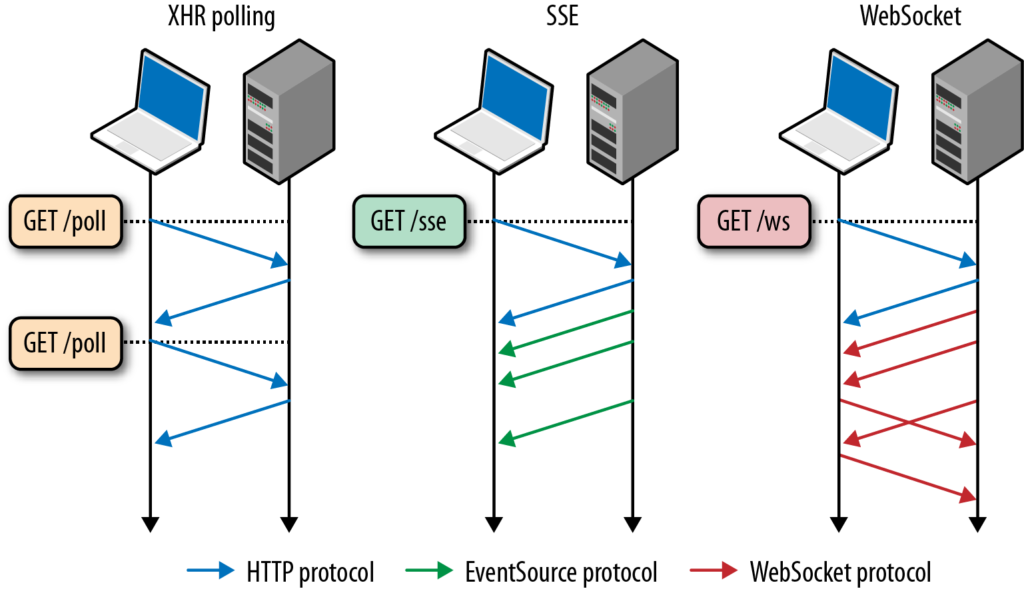
3. 웹 소켓 이전의 비슷한 기술
- Polling
: 서버로 일정 주기 요청 송신
real-time 통신에서는 언제 통신이 발생할지 예측이 불가능.
불필요한 request와 connection을 생성
Real-time 통신이라고 부르기 애매할 정도의 실시간성을 가집니다.

4. 웹 소켓 동작 방법 - 핸드 쉐이킹 🤝

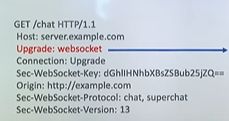
GET /chat HTTP/1.1
Host: server.example.com
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw==
Sec-WebSocket-Protocol: chat, superchat
Sec-WebSocket-Version: 13
Origin: http://example.com우선 웹 소켓도 핸드 쉐이킹이 필요합니다.
핸드 쉐이킹은 웹 소켓 프로톨이 아닌 http(80)나 https(443)프로토콜을 통해서 이루어집니다.
그래서 연결 수리과정은 http프로토콜을 사용하고, http 버전은 1.1 이상이여 하며
반드시 GET메서드를 사용해서 요청을 해야합니다.
HOST는 웹 서버의 주소를 의미하며
Upgrade는 현재 클라이언트, 서버, 전송 프로토콜 연결에서 다른 프로토콜로 업그레이드 또는 변경하기 위한 규칙입니다.
사진에서 websocket으로 되어 있으니 websocket 프로토콜로 변경하겠다는 의미입니다.
그리고 업그레이드 헤더 필드가 명시되어 있다면, Connection 에 upgrade 라는 옵션을 지정해주어야 합니다.
만약 지정되어 있지 않거나 Upgrade 와 Connection 이 두가지가 없다면 웹 소켓 연결이 안됩니다.
Sec-WebSocket-Key를 통해서 클라이언트 서버에서 서버로 가는 신원을 인증합니다.
다음 Origin 은 웹 브라우저를 사용하는 경우에 필수 항목으로 클라이언트 주소를 의미합니다.
Sec-WebSocket-Protocol: chat,superchat 는 클라이언트가 요청하는 여러 서브프로토콜을 의미합니다.

HTTP/1.1 101 Switching Protocols
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept: HSmrc0sMlYUkAGmm5OPpG2HaGWk=
Sec-WebSocket-Protocol: chat응답 부분입니다.
요청에 대해 101 Switching Protocols 가 오면 소켓에 연결되었다는 의미입니다.
Upgrade 와 Connection은 위에 설명한 것과 동일하며
Sec-WebSocket-Accept은 아까 sec-websocket-key를 사용하여 계산된 값으로 서로 신원을 인증하는 과정에 필요한 헤더입니다. 그렇기 때문에 Sec-WebSocket-Accept가 클라이언트에서 계산한 값과 일치하지 않으면 연결 수립이 되지 않습니다.

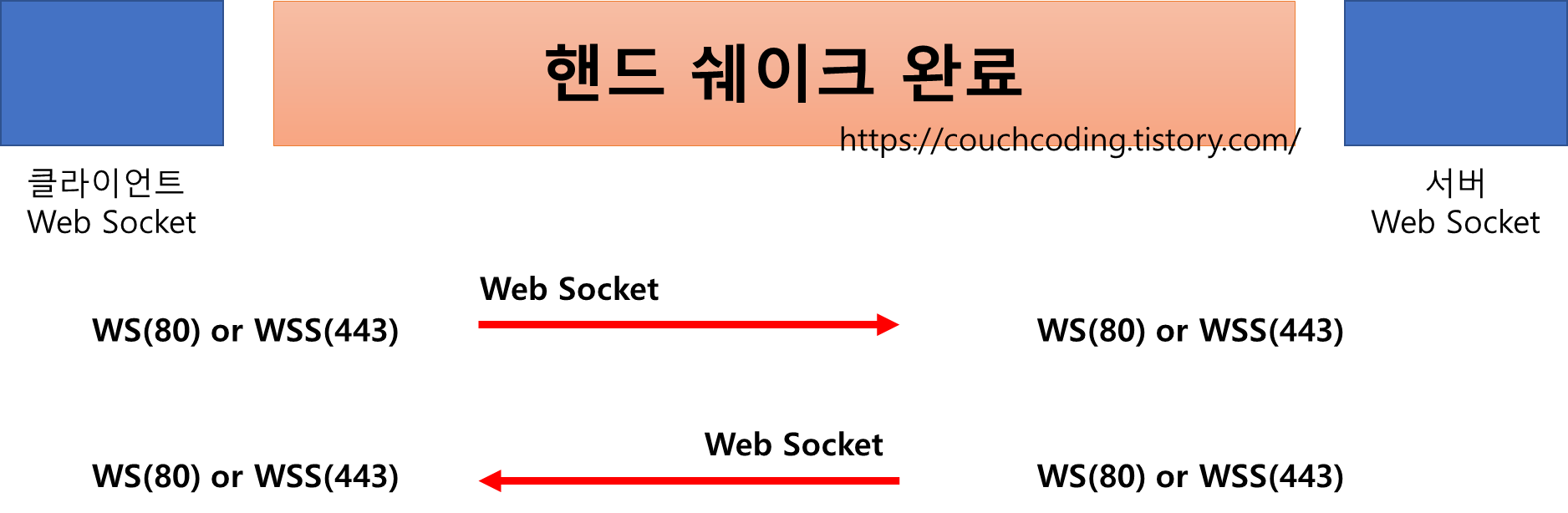
이제 데이터를 주고 받아야하는데 이때부터 프로토콜이 WS 로 변경이 됩니다.
그리고 wss 라는 https 처럼 ssl을 적용한 프로토콜로도 가능합니다.
데이터를 주고받는데 있어서 메시지라는 단위가 나옵니다.
이 메시지 단위는 여러 프레임이 모여서 구성하는 하나의 논리적 메시지 단위입니다.
*프레임(frame): communication에서 가장 작은 단위의 데이터, 작은 헤더+payload로 구성되어있습니다.
5. 웹소켓 프로토콜 특징
- 최초 접속에서만 http 프로토콜 위에서 handshaking 을 하기 때문에 http header를 사용한다.
- 웹 소켓을 위한 별도의 포트는 없으며, 기존 포트(http-80, https-443)을 사용한다.
- 프레임으로 구성된 메시지라는 논리적 단위로 송수신
- 메시지에 포함될 수 있는 교환 가능한 메시지는 텍스트와 바이너리
6. 웹소켓 한계 - Socket.io , SocketJS😣
-Socket.io 와 SocketJS 는 HTML5 이전의 기술로 구현된 서비스에서 웹 소켓처럼 사용할 수 있도록 도와주는 기술입니다.
- Javascript를 이용하여 브라우저 종류에 상관없이 실시간 웹을 구현
즉, 브라우저와 웹서버이 종류와 버전을 파악하여 가장 적합한 기술을 선택하여 사용하는 방식
+ 웹 소켓의 한계 - STOMP
- WebSocket은 문자열을 주고 받을 수 있게 해줄뿐 그이상의 일은 하지 않습니다.
주고 받은 문자열의 해독은 온전히 어플리케이션에 맡긴다.
HTTP는 형식을 정해두었기 때문에 모두가 약속을 따르기만 하면 해석을 할 수 있습니다.
하지만 WebSocket은 형식이 정해져 있지 않기 때문에 어플리케이션에서 쉽게 해석하기 힘듭니다.😣
그렇기 때문에 WebSocket방식은 sub-protocols을 사용해서 주고 받는 메시지의 형태를 약속하는 경우가 많습니다.
그래서 sub-protocols로 잘 쓰이는게 STOMP 입니다. STOMP(Simple Text Oriented Message Protocol)
- STOMP는 채팅 통신을 하기 위한 형식을 정의하고,
- HTTP와 유사하게 간단히 정의되어 해석하기 편한 프로토콜
- 일반적으로 웹 소켓위에서 사용됩니다.
참고:
https://www.joinc.co.kr/w/man/12/websocket#sid_2
https://bloodguy.tistory.com/entry/HTML5-WebSocket-%EC%84%9C%EB%B2%84%EC%9D%98-handshake
https://tecoble.techcourse.co.kr/post/2020-09-20-websocket/
https://hudi.blog/websocket-with-nodejs/
'WebSocket' 카테고리의 다른 글
| 웹 소켓(WebSocket) 코드분석(server.js 편) (1) | 2022.11.14 |
|---|---|
| 웹 소켓 (코드 분석 2 : python 편) (0) | 2022.11.13 |
| 웹 소켓 (코드 분석) (1) | 2022.11.13 |
| [파이썬] 웹 소켓 사용하기!😊 (0) | 2022.11.12 |


