ejs layout 설치하기
npm install express-ejs-layouts
app.js 파일에 아래 코드를 넣어준다.


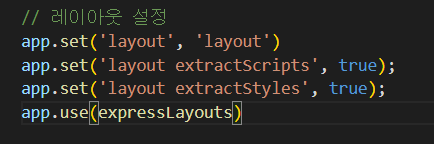
// 레이아웃 설정
app.set('layout', 'layout')
app.set('layout extractScripts', true);
app.set('layout extractStyles', true);
app.use(expressLayouts)
매번 웹 페이지마다 같은 레이아웃을 만들때 그 부분을 하나씩 코드로 입력하는 것은 매우 비효율적이라고 생각을 했습니다.
그래서 오늘은 layout.ejs 를 만들어 보았습니다.😀
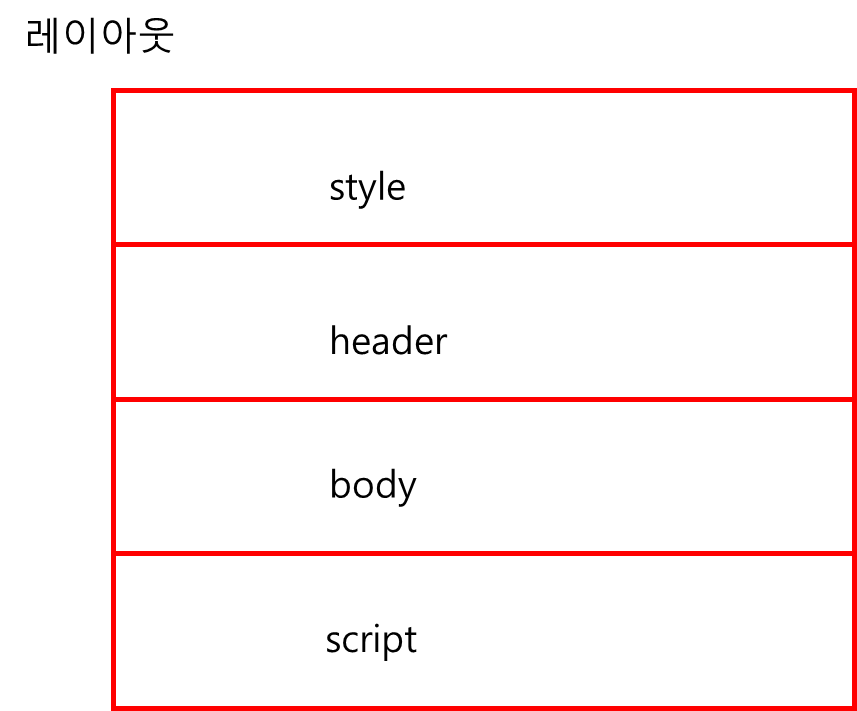
레이아웃 ejs를 만들어줌으로써 매번 페이지마다 동일한 navbar (메뉴바) 같은걸 코드에 칠 필요없이 layout.ejs 이 파일 한곳에서 해결 할 수 있습니다.
style
코드 해석을 해보겠습니다.
가장 첫번째로 21번줄에 보면 처음 보는 코드가 있습니다.
<%-style%>레이아웃은 여백, 색상, 크기 등의 구성요소들을 고려하여 타이포그래피, 사진, 일러스트 등 여러 종류의 그래픽들을 배열하는 것 을 말합니다.
그렇다면 위 코드는 style을 입력해주면 더이상 파일마다 11번에서 19번 코드(CDN)를 매번 칠 필요가 없습니다.
* 아래 script 에 대한 코드해석과 매우 유사.

실제로 다른 ejs 파일을 보면 <style>로 시작을 합니다. <link rel= ...> 코드를 칠 필요가 없다는 것을 확인할 수 있습니다.
header
그다음 줄의 코드를 보면
<%- include('./header.ejs') %>include를 이용해 header.ejs를 불러옵니다.

즉, header.ejs 파일을 style 다음에 위치시키는 것입니다.
이해가 잘 안되신다면 아래 사진을 참고해보세요!!🤗

Body
<body>
<div id="container">
<%- defineContent('body') %>
</div>
</body>다음은
body 태그
ㄴ div 태그
ㄴ defineContent 선택적으로 ejs 파일 적용하기
저는 defineContent('body') 만 사용했지만 경우에 따라서
<body>
<%- defineContent('navbar') %>
<%- defineContent('body') %>
<%- defineContent('footer') %>
</body>이런 씩으로 navbar 도 넣을수 있고 footer도 선택하여 레이아웃을 정할 수 있습니다.
이렇게 코드를 짜면 좀 더 체계적이고, 깔끔한 코드가 될 것입니다.
script
마지막으로 <%-script%> 에 대해 코드 해석하겠습니다.
<%-script%>
<script src="../js/jquery-3.3.1.min.js"></script>
<script src="../js/bootstrap.min.js"></script>
<script src="../js/jquery.nice-select.min.js"></script>
<script src="../js/jquery-ui.min.js"></script>
<script src="../js/jquery.slicknav.js"></script>
<script src="../js/mixitup.min.js"></script>
<script src="../js/owl.carousel.min.js"></script>
<script src="../js/main.js"></script>위 코드 작성시 view파일의 어느곳에 script 태그를 넣어도 layout 의 마지막에 script 가 생성됩니다.
매번 <script src = ....>을 파일마다 작성해줬어야 했는데 이제는 그럴 필요가 없어진거죠.
layout.ejs 파일
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- Google Font -->
<link href="https://fonts.googleapis.com/css2?family=Cairo:wght@200;300;400;600;900&display=swap" rel="stylesheet">
<!-- Css Styles -->
<link rel="stylesheet" href="../css/bootstrap.min.css" type="text/css">
<link rel="stylesheet" href="../css/font-awesome.min.css" type="text/css">
<link rel="stylesheet" href="../css/elegant-icons.css" type="text/css">
<link rel="stylesheet" href="../css/nice-select.css" type="text/css">
<link rel="stylesheet" href="../css/jquery-ui.min.css" type="text/css">
<link rel="stylesheet" href="../css/owl.carousel.min.css" type="text/css">
<link rel="stylesheet" href="../css/slicknav.min.css" type="text/css">
<link rel="stylesheet" href="../css/style.css" type="text/css">
</head>
<%-style%>
<%- include('./header.ejs') %>
<body>
<div id="container">
<%- defineContent('body') %>
</div>
</body>
<%-script%>
<script src="../js/jquery-3.3.1.min.js"></script>
<script src="../js/bootstrap.min.js"></script>
<script src="../js/jquery.nice-select.min.js"></script>
<script src="../js/jquery-ui.min.js"></script>
<script src="../js/jquery.slicknav.js"></script>
<script src="../js/mixitup.min.js"></script>
<script src="../js/owl.carousel.min.js"></script>
<script src="../js/main.js"></script>
</html>참고 :
https://github.com/Soarez/express-ejs-layouts#readme
https://velog.io/@gidskql6671/Nodejs-express-ejs-layouts
https://simian114.gitbook.io/blog/undefined/express/express-ejs-layout#undefined-1
'웹 개발자 준비 과정🐳' 카테고리의 다른 글
| ajax란? ajax 사용 방법 / ajax의 모든 것!!! (0) | 2022.09.28 |
|---|---|
| day14 : 트위터 클론코딩 😊 <노마드 코더> (2) | 2022.08.09 |
| day13: React 이용한 TodoList 만들기✍💦 (2) | 2022.08.04 |
| day12: React를 이용한 전화번호부 페이지😏 (1) | 2022.08.04 |
| day11 : Firebase 활용한 SPA CRUD 구현🤔 (1) | 2022.08.02 |



