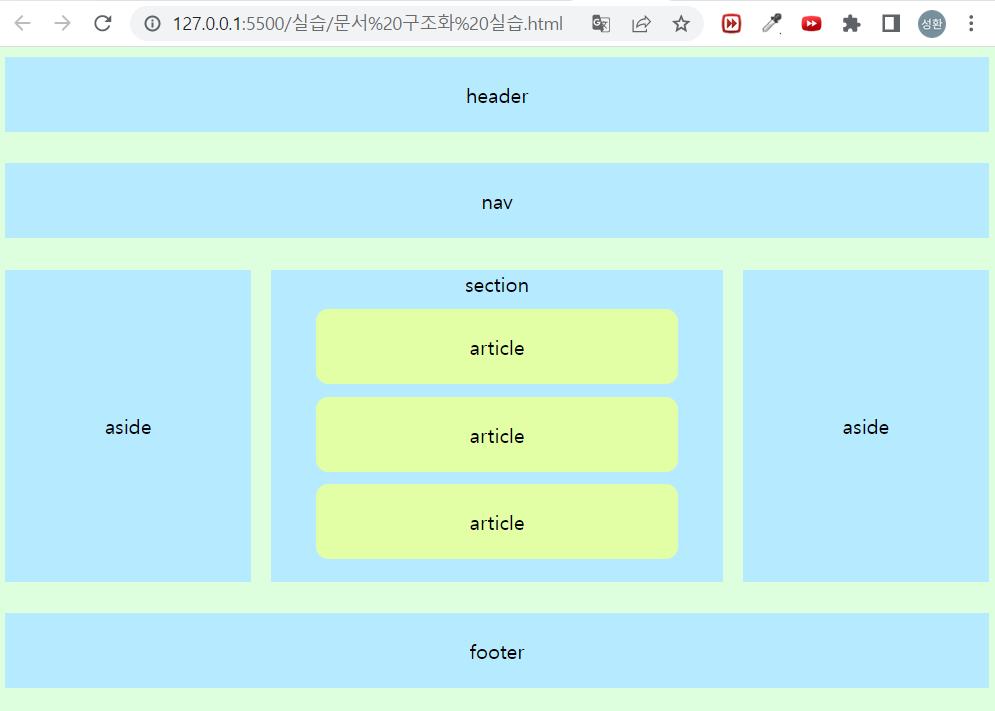
출력결과 (문서구조화1)

소스코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*전체 배경*/
body{
background-color: rgb(221, 255, 221);
}
/*헤더*/
header {
width:100%;
height: 60px;
line-height: 60px; /*height 와 값이 같을시 상하 길이 중간정렬 가능*/
background-color: rgb(182, 235, 255);
text-align: center;
margin-bottom : 25px; /*다음 nav 블록과의 거리*/
}
nav {
width:100%;
height: 60px;
line-height: 60px; /*height 와 값이 같을시 상하 길이 중간정렬 가능*/
text-align: center;
margin-bottom : 25px;
background-color: rgb(182, 235, 255);
} /**/
/*본문 흐름에 벗어나는 노트나 팁*/
aside {
width:25%; /*너비*/
height: 250px;/* 높이 */
line-height: 250px; /* 텍스트 상하 중간 정렬 */
text-align: center; /* 좌우 중간 정렬 */
margin-bottom : 25px;
float:left; /* 좌측 위치*/
background-color: rgb(182, 235, 255);
}
/* 문서의 장이나 절에 해당하는 내용*/
section {
width:46%;
height: 250px;
text-align: center;
float:left; /**/
background-color: rgb(182, 235, 255);
}
/*본문과 독립적인 콘텐츠 영역*/
article {
width:80%;
height: 60px;
line-height: 60px;
text-align: center;
margin: auto;
margin-top: 10px;
margin-bottom : 10px;
border-radius: 10px;
background-color: rgb(227, 255, 166);
}
/*꼬리말*/
footer {
width:100%;
height: 60px;
line-height: 60px;
margin-top : 25px;
text-align: center;
background-color: rgb(182, 235, 255);
}
#wr {
width:100%;
height: 250px;
}
</style>
</head>
<body>
<header> header</header>
<nav> nav </nav>
<div id = "wr">
<aside style="margin-right:2%">
aside
</aside>
<section>
section
<article>article</article>
<article>article</article>
<article>article</article>
</section>
<aside style="margin-left:2%">
aside
</aside>
</div>
<footer>
footer
</footer>
</body>
</html>
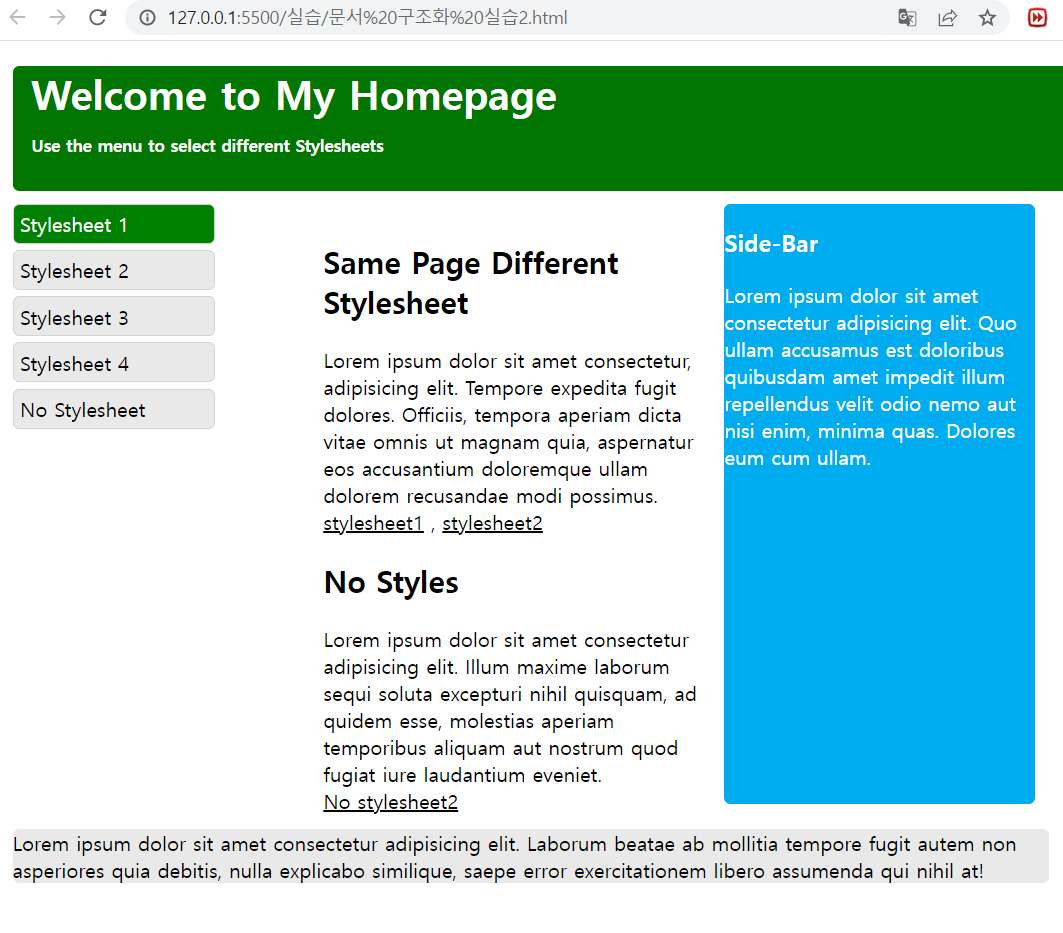
출력결과 (문서구조화2)

소스코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>문서구조화 실습2</title>
<!-- CSS -->
<style>
* {
border-radius: 5px;
}
header { /**/
background-color: rgb(0, 117, 0); /* 헤더 배경색 */
color: white; /* 헤더 내부 텍스트 색 */
height: 100px; /* 세로 */
width: 100%; /* 가로 */
margin-bottom: 10px; /*헤더 아래 공간 */
margin-left: 10px; /* 헤더 좌측 공간 */
margin-top: 30px;
}
/*h1, h5 헤더 내부 텍스트 위치 설정*/
header h1,h5 {
margin-top: -10px;
margin-left: 15px;
}
/*ul css*/
ul {
list-style: none; /*리스트 점 삭제*/
padding: 10px; /* 10 px 로 통일*/
margin-top: -10px
}
/*리스트 css*/
li {
width: 150px;
height: 20px;
line-height: 20px; /*line height를 heigh와 값을 동일시켜줌으로써 글씨 상하 중간 정렬*/
background-color: rgb(233, 233, 233);
border: 1px solid lightgrey;
padding: 5px;
margin-bottom: 5px;
}
/*선택되어진 첫번째 리스트*/
#selectedlist {
background-color: green;
color: white;
}
aside {
height: 300px;
}
aside:after {
display:block;
content: "";
clear: both;
}
nav, section {
float: left;
height: 100%;
width: 24%;
}
section {
width: 30%;
margin: 10px;
height: 30;
}
#side-bar {
background-color: rgb(0, 172, 240);
color: white;
height: 480px;
}
footer {
background-color: rgb(233, 233, 233);
margin-top: 200px;
width: 80%;
margin-left: 10px;
}
.font_test1 { text-decoration:underline }
</style>
</head>
<!-- HTML -->
<body>
<header>
<h1>Welcome to My Homepage</h1>
<h5>Use the menu to select different Stylesheets</h4>
</header>
<!--본문 흐름에 벗어나는 노트:aside-->
<aside>
<nav>
<ul>
<li id="selectedlist">Stylesheet 1</li>
<li>Stylesheet 2</li>
<li>Stylesheet 3</li>
<li>Stylesheet 4</li>
<li>No Stylesheet</li>
</ul>
</nav>
<section>
<article>
<h2>Same Page Different Stylesheet</h2>
</article>
<article>
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Tempore expedita fugit dolores. Officiis, tempora aperiam dicta vitae omnis ut magnam quia, aspernatur eos accusantium doloremque ullam dolorem recusandae modi possimus.
<br><font class="font_test1">stylesheet1</font> , <font class="font_test1">stylesheet2</font> <br />
</article>
<article>
<h2>No Styles</h2>
</article>
<article>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Illum maxime laborum sequi soluta excepturi nihil quisquam, ad quidem esse, molestias aperiam temporibus aliquam aut nostrum quod fugiat iure laudantium eveniet.
<br> <font class="font_test1">No stylesheet2</font>
</article>
</section>
<nav id="side-bar">
<h3>Side-Bar</h3>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quo ullam accusamus est doloribus quibusdam amet impedit illum repellendus velit odio nemo aut nisi enim, minima quas. Dolores eum cum ullam.
</nav>
</aside>
<footer>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Laborum beatae ab mollitia tempore fugit autem non asperiores quia debitis, nulla explicabo similique, saepe error exercitationem libero assumenda qui nihil at!</footer>
</body>
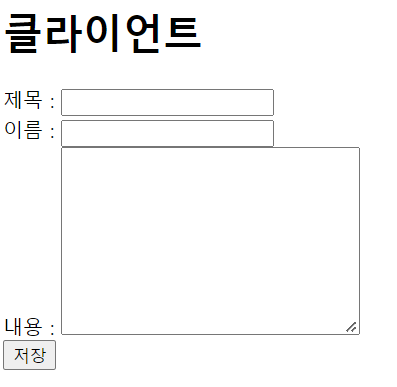
</html>출력 (폼 입력 데이터 서버에 전송)

소스코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>클라이언트</h1>
<form action="">
제목 : <input type="text" name = "input1" /><br/>
이름 : <input type="text" name = "input2" /><br/>
내용 : <textarea name="message" rows="10" cols="30"></textarea><br/>
<input type="submit" value="저장">
</form>
<script>
let getAjaxCalc = function(x, y, oper) {
// Ajax를 이용해서 서버로 x, y값을 보내고 그 결과를 return.
// http://localhost:3000/calc/x/y/plu
let xhr = new XMLHttpRequest();
console.dir(xhr);
xhr.onreadystatechange = function() {
if(this.status==200 && this.readyState==4){
let resultValue = JSON.parse(this.responseText)['resultValue'];
resultSapn.innerText = resultValue;
console.log(resultSapn.innerText);
}
}
let dataStr = `http://localhost:3000/calc/${x}/${y}/${oper}`;
console.log(dataStr);
xhr.open("GET", dataStr, true);
xhr.send();
return 0;
}
</script>
</body>
</html>
'웹 개발자 준비 과정🐳' 카테고리의 다른 글
| day06: 드래그 앤 드롭(drag and drop)😮💨 (0) | 2022.07.26 |
|---|---|
| day05: 개인 홈페이지 만들기_서울소개(html,css,js,bootstrap,firebase)🤩 (0) | 2022.07.26 |
| day04: 부트스트랩_jeju (html,css,js,bootstrap)😀 (0) | 2022.07.26 |
| day03 : 나이키,시계,이미지로테이트 웹페이지 만들기 (html,css,js)😵 (1) | 2022.07.26 |
| day01: 이력서 만들기 (HTML,CSS)😅 (0) | 2022.07.26 |



