1. window + r 단축키로 '실행' 창 열기.
2. cmd 입력
3. 검은색 프롬프트 창이 열림.
4. npx create-react-app 프로젝트 이름 타이핑후 엔터!

5. 그후,

-----이렇게 로딩------
6. 이제 github 저장소를 만들어둠.

위 사진처럼 체크를 하고 마지막 초록색 버튼을 눌러서 생성하면

6. 위 사진과 같은 창이 뜬다.

7. code nwitter(본인이 만들 프로젝트 이름) 을 엔터 치면 -> 설정한 프로젝트이름으로 만들어진 visual studio code 가 실행됨.
8. 6번 창의 주소를 복사한후 !
비쥬얼스튜디오코드 -> 터미널 에다가 git remote add origin 주소 입력 <-후 엔터를 친다.
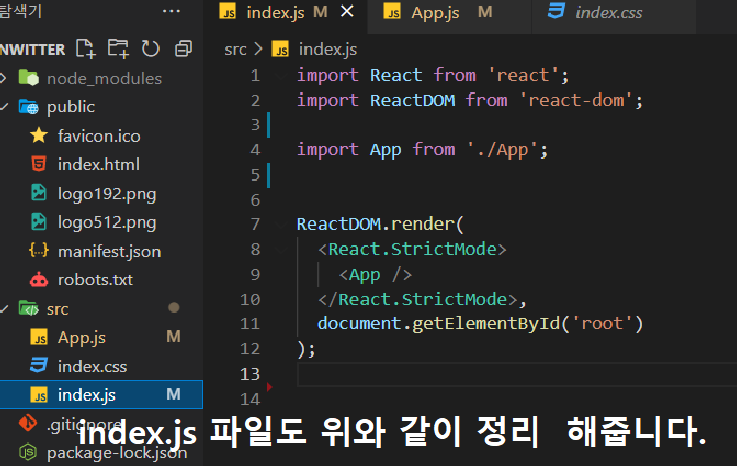
9.그리고 package json 에서 test 부분을 지웁니다.



git add . 를 터미널에 입력
git commit -m "본인이 입력하고 싶은 메세지 입력" 후 엔터
git push origin master 입력
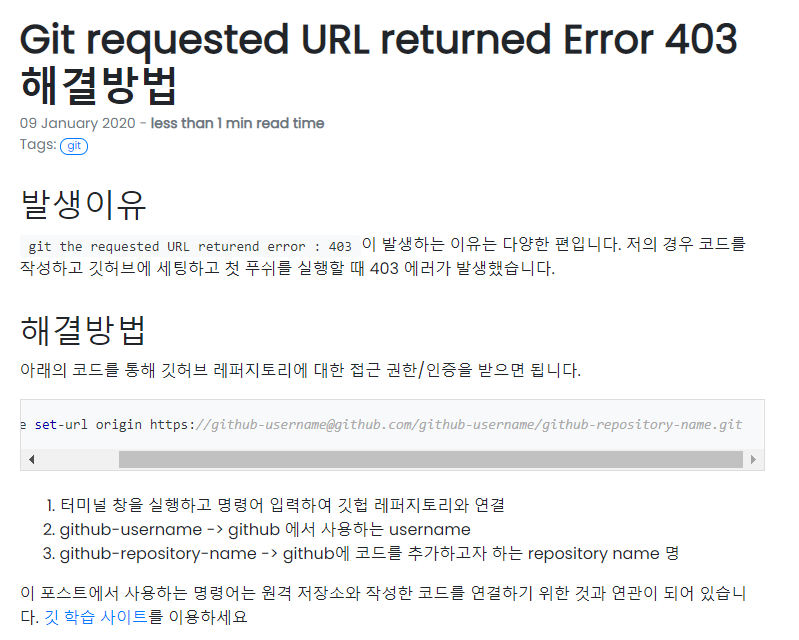
만약 위 3가지 터미널 명령어에 오류가 발생한다면 아래 사진 참고!!!

403 에러시. 아래 사진 참고!

'형상관리시스템 > git 시리즈😺' 카테고리의 다른 글
| Git 시리즈😺 | ep1: git이란? , github이란? (0) | 2021.09.12 |
|---|---|
| git 저장소 만들고 커밋(commit) 하기 (1) | 2021.09.11 |
| git the requested URL returend error : 403 해결방법 (0) | 2021.09.11 |
| 🔥github을 이용해서 무료 웹사이트 만들기🔥 (8) | 2021.08.22 |
| github 을 이용하여 웹사이트 배포하기 (비공개) (0) | 2021.08.21 |


