예전에는 JS 를 사용해야만 구현할 수 있었던 기능인데 이제 CSS만으로 구현 가능하다.
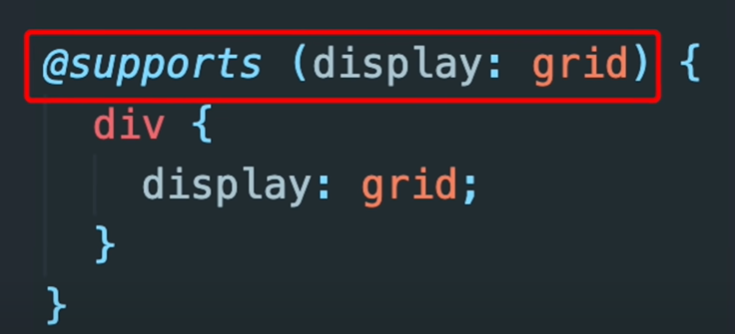
1. @supports
-> 브라우저가 해당 css 를 지원하는지 여부를 알려줌
ex) 브라우저가 css grid 를 지원하는지 체크 하는 코드!
ex) 브라우저가 css grid 를 지원 안 하는지 체크 하는 코드!
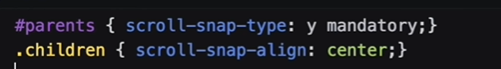
2. CSS Scroll Snap (https://codepen.io/serranoarevalo/pen/xxdYBxZ)
-> 웹사이트 스크롤이 어떤지 정할 수 있는 기능임.
+ 위 CSS Scroll Snap 기능이 css 에서도 사용가능해지면서 단, 2 줄만으로 구현 가능해짐.
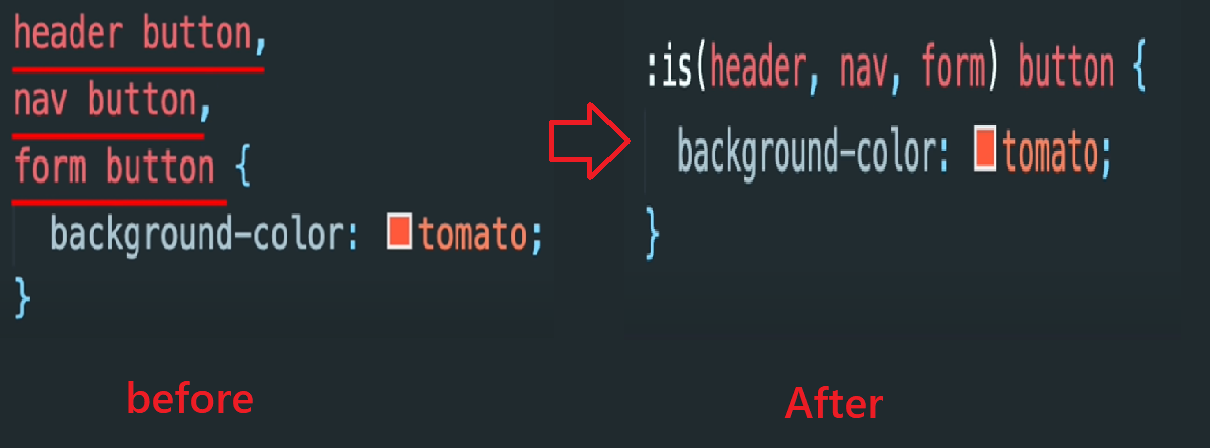
3. :is Pseudo Selector
적은 코드 만으로도 수 많은 요소를 선택할 수 있어짐.
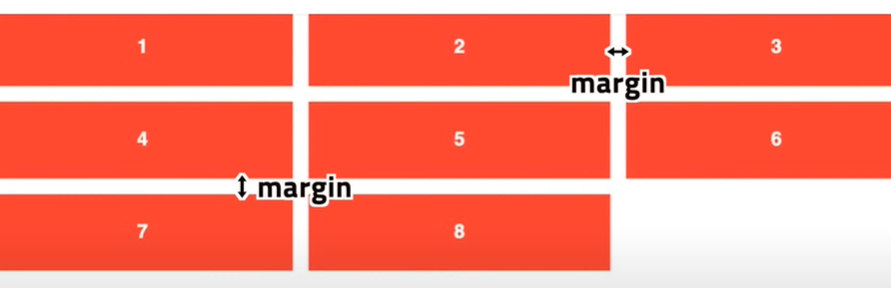
4. Flex Box Gap
- 우리는 주로 felx container 안에 아이템 사이 간격을 두었다.
그 상황에서 보통 우리는 margin 을 사용하여 사이 간격을 조정 했지만,이제 그냥 flex container 에게 gap 프로퍼티를 주면 된다.
5. aspect- ratio
- 요소의 aspect - ratio 를 결정할 수 있다. 주로 웹사이트에서 영상 혹은 이미지를 보여줄때,
정해진 비율 유지하고 싶을때 유용한 기능이다.
6. position : sticky
https://codepen.io/serranoarevalo/pen/YzVeMyJ
if you have so many time, i recommend this video!!!! ==>