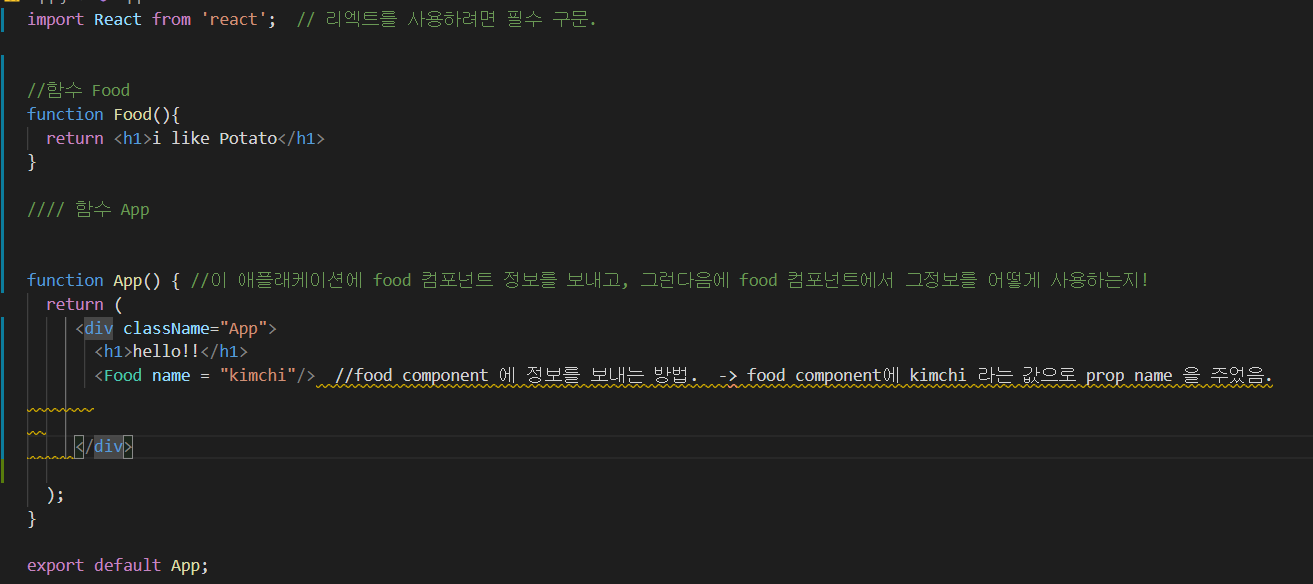
1. compoent 에 정보를 보낼 수 있다.
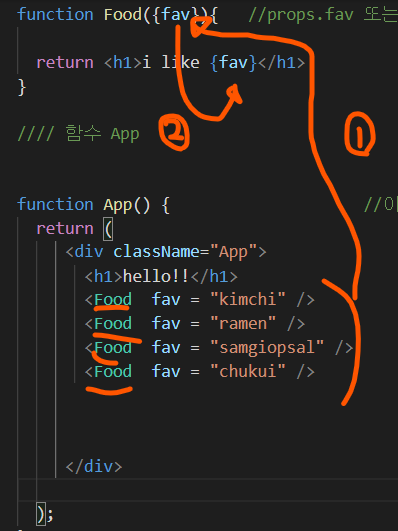
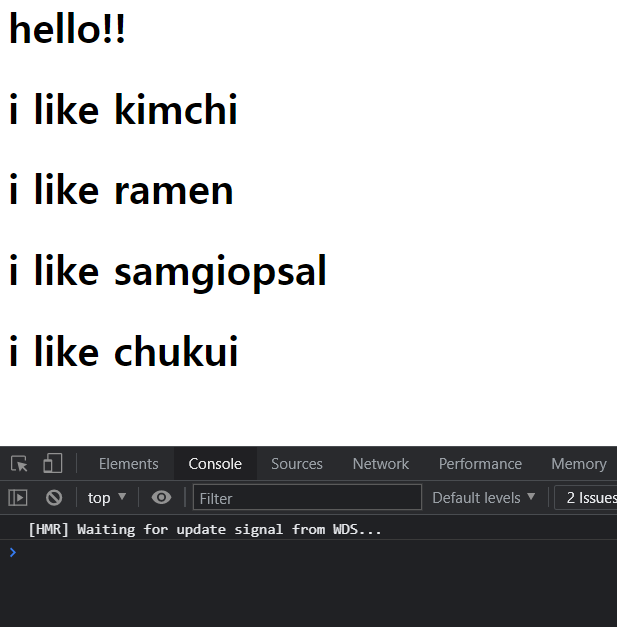
2. react 는 재사용 가능한 component 를 만들 수 있다는 점. (== component 를 계속해서 반복해서 사용할 수 있는것)
3. component 에서 component로 children component로 정보를 보내는 방법에대해서 알아보자!

4. es6는 JavaScript 의 최신 버전이다.
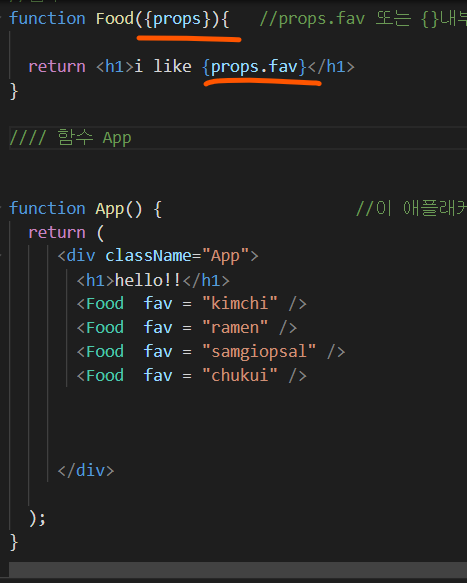
5. component 는 대문자로 시작해야함 (ex: Food) , component 로 정보를 보낼수 있음.



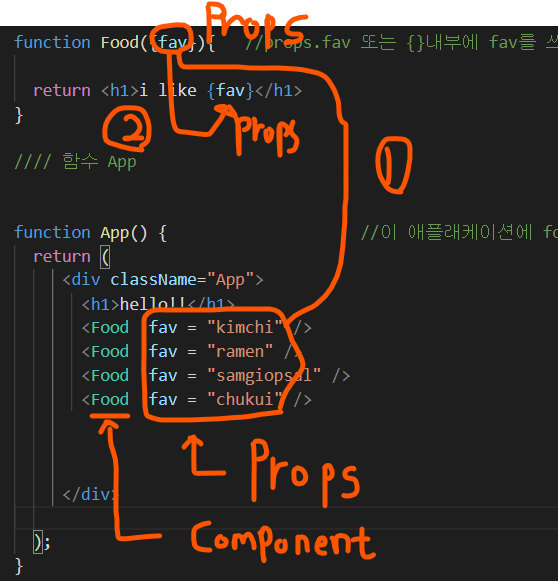
6. props 란 이렇게 component 에 넣게 되는 것들을 props 라고 함.
7. props 는 argument 로 감


이렇게 props 내부에 fav 를 가져와도 됨.
'React 시리즈🌐 > ReactJS로 영화 웹 서비스 만들기' 카테고리의 다른 글
| 🍿ReactJS로 영화 웹 서비스 만들기 - 후기🍿 (6) | 2021.08.21 |
|---|---|
| 🍿오늘 공부한 것 (정리 x)🍿 (0) | 2021.08.20 |
| 🍿React JS 로 영화 웹 서비스 만들기 - JSX? 컴포넌트?🍿 (0) | 2021.08.18 |
| 🍿ReactJS 로 영화 웹 서비스 만들기 - 준비(설치 단계)🍿 (2) | 2021.08.18 |
| 🍿React JS 로 영화 웹 서비스 만들기🍿 시작! (0) | 2021.08.18 |



