1. 리엑트 네이티브에서 모든 flex box의 디폴트는 flexDirection이 컬럼(column)=(열--행렬 할때 열)이다.
그러니까 텍스트를 추가 할때마다. 옆줄이 아닌 바로 다음 줄로 넘어 간다는 뜻.
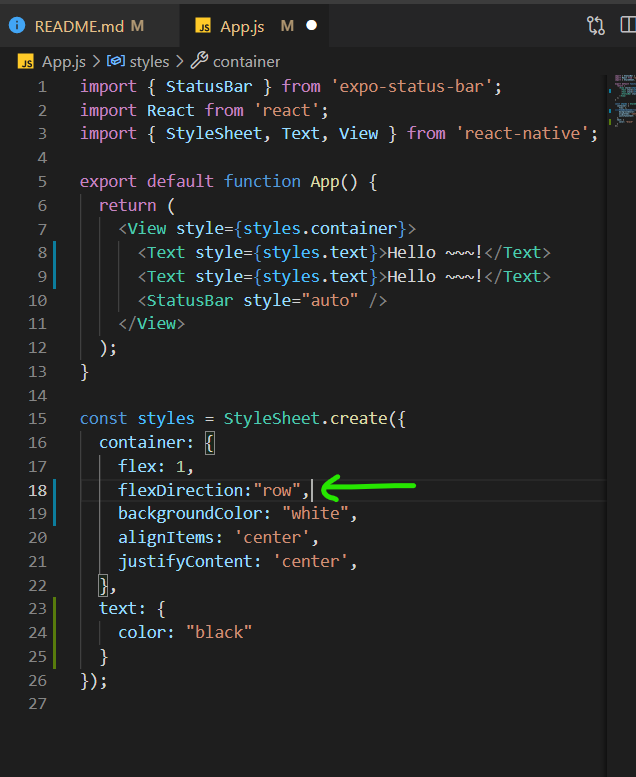
* 아래사진 참고

물론 바꾸고 싶다면 바꾸어 줄 수 있다.

2. 웹사이트에서 모든 flex 박스의 디폴트는 로우(row) 열 이다.
3. 리엑트네이티브의 <view> 는 웹에서 <div> 같은 거라고 보면 된다.
4. flex:1 은 모든 공간 사용가능하다는 것 의미함.
'React 시리즈🌐 > React Native로 날씨앱 만들기' 카테고리의 다른 글
| ☀️React Native로 날씨앱 만들기☀️- 후기😱 (2) | 2021.08.17 |
|---|---|
| ☀️react native 에 대해 정리☀️ (3) | 2021.08.16 |
| ☀️React Native 방식: expo 와 react native cli 정리☀️ (0) | 2021.08.16 |
| ☀️React Native로 날씨앱 만들기☀️- Commitment to Start ✊ (0) | 2021.08.16 |



